初心者がスマホでも手軽にできる、スクショした画面に矢印や枠をつけて、わかりやすく説明するためのキャプチャツールアプリ【Skitch】のご紹介です!

ブログを始めたばかりの頃、ワードプレスのテーマ設定だったり、サーバーをレンタルしたり、様々なプラグインを使うときの設定、アフィリエイトの登録方法など、初心者にはほとんどはわからないことだらけですよね。
そんなときは、ここはどうやるんだろう?って検索して、誰かがその設定画面をスクショして矢印などを使って解説してくれているブログ記事を参考にしたことがあると思います。
めっちゃ初心者だった頃、こういう矢印とかでの解説が載っているだけで、この人レベルが違う!と思っていました(笑)
画像キャプチャツール、注釈入れ
色んな解説ブログを参考にさせてもらい、自分がその機能をようやく使えるようになって、同じようにわかりやすく「誰かに説明したい!」と思っても、この矢印や枠を使うのって実際ハードル高い技術だと思ってました。
何故って、まずどうやって検索してこのツールにたどり着けばいいのかも初心者の私にはわからなかったからです。
そして、なんだか難しそうに思えてしばらく諦めていたのですが、自分が少し使えるようになってくると、やっぱりわかりやすくその過程をスクリーンショットで説明したい!と思うようになりました。
検索で「スクショ、矢印、枠線、図解、説明」などと入れるとようやくこれだ!!と思うツールにたどり着きました!
パソコンからじゃないとこういうのは出来ないと思っていたのでそれも面倒だなと思っていたのですが、スマホのみでもできると知り、iOSアプリのSkitchを即ダウンロード!
キャプチャツールと呼ばれていたり、注釈入れ、マークアップと呼ばれていたりすることがわかりました。
超初心者には、キャプチャも注釈もマークアップも検索するワードとしては思い浮かびませんね。。
Skitchでできること
- 矢印を入れる
- 文字(フォント)を入れる
- 枠を作る
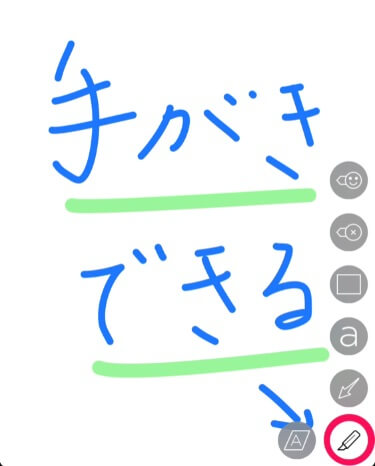
- 手描き入力できる
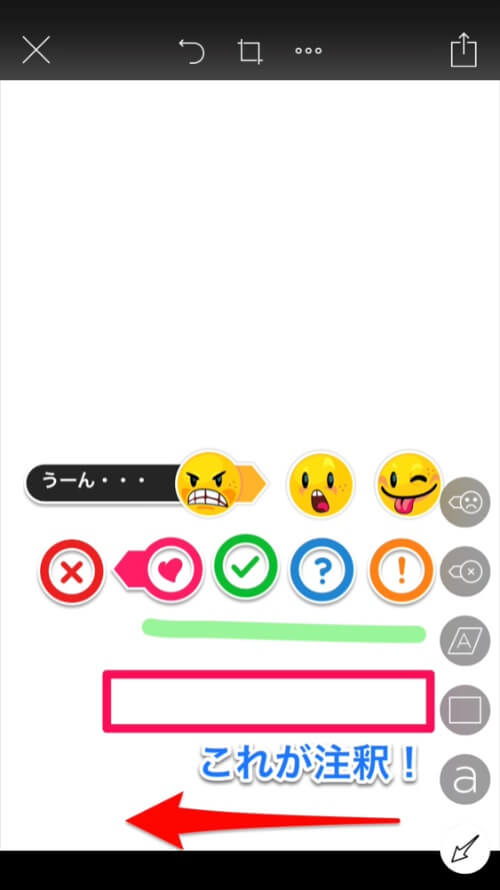
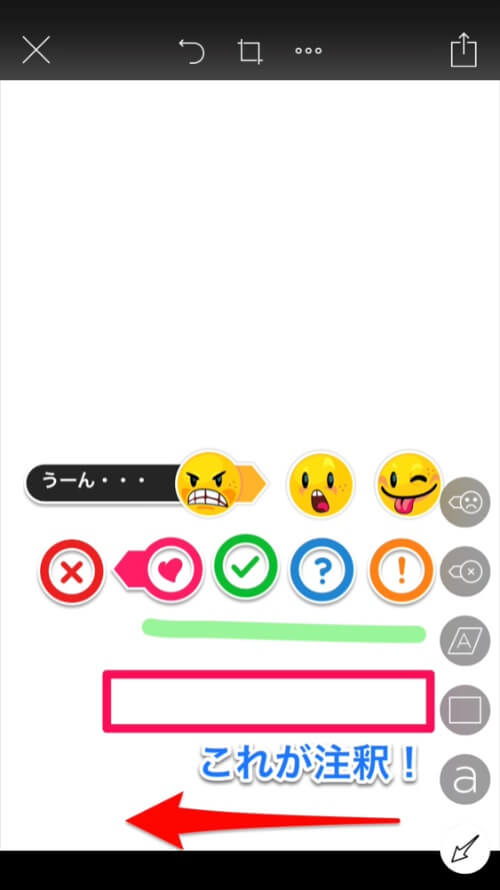
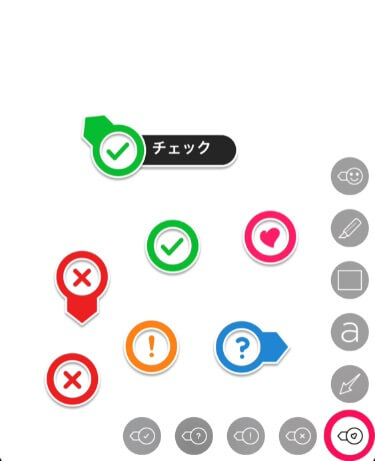
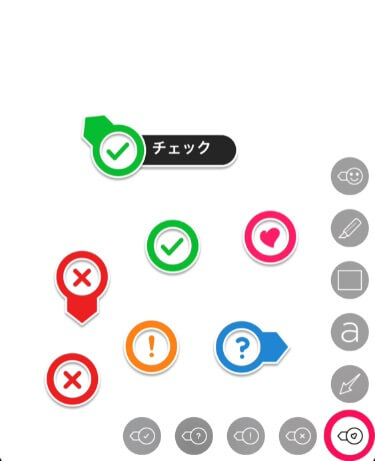
- 【!、?、チェック、バツ、ハート型】などのアイコンを使える
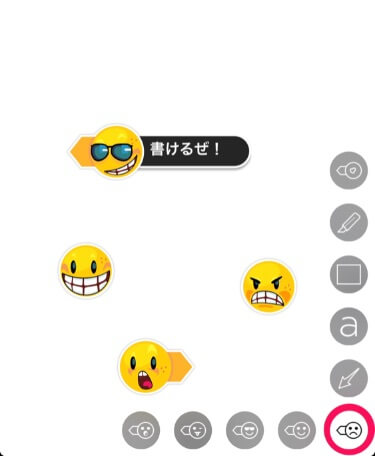
- 【顔の表情】アイコンと吹き出しが使える
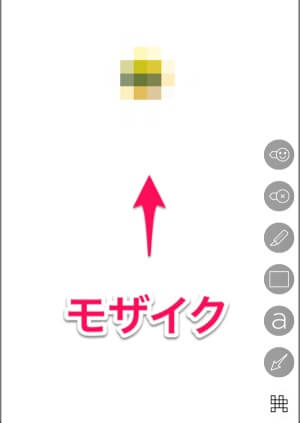
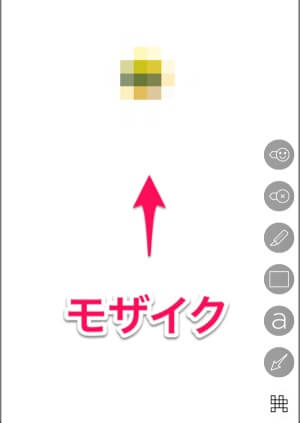
- モザイクをかける




右の下から縦に並んだメニューを選択すると、こんな感じのことができるようになっています。
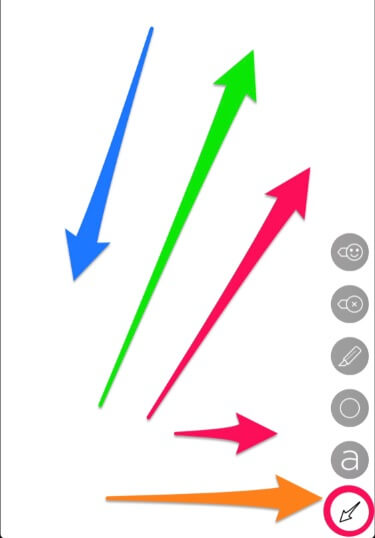
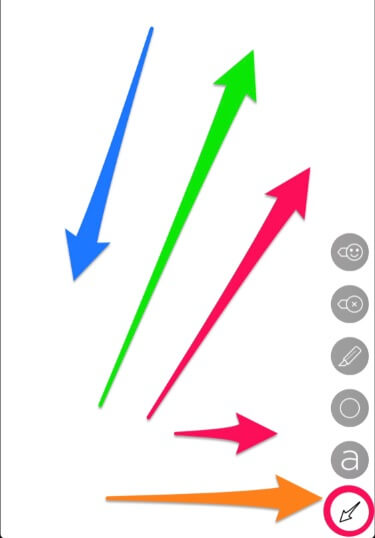
矢印を入れる


矢印のメニューアイコンをタッチして、画面をスライドさせるだけで矢印が出来上がります。


こんな風に色や太さも変えられます!
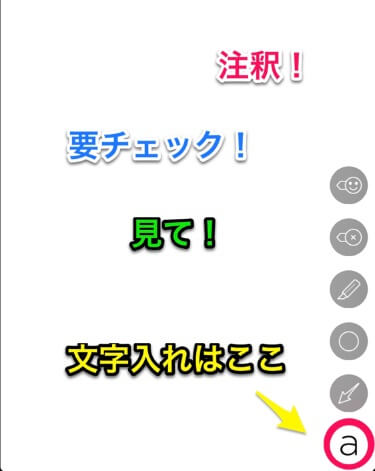
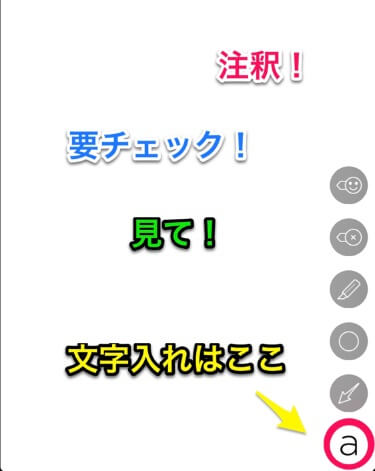
文字を入れる


文字のメニューアイコンをタッチして文字入力できます。色も変えられますが、文字枠と色の組み合わせはデフォルトで固定されています。枠なしも選択できます。
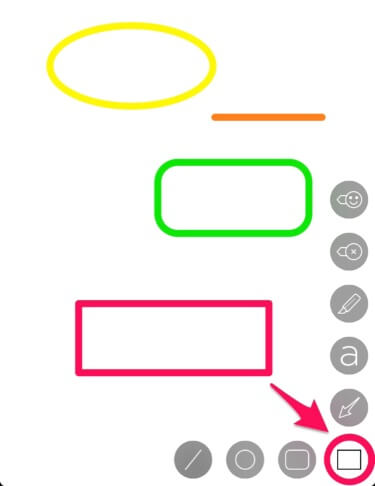
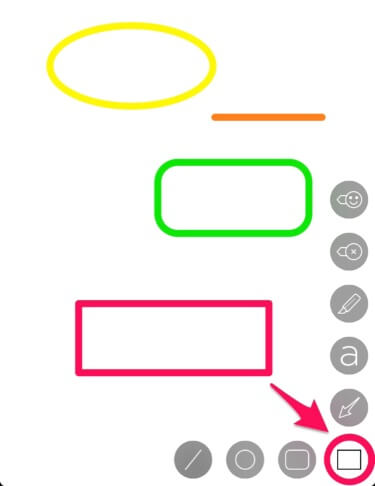
枠を作る


枠(図形)のメニューアイコンを選択すると、四角、角の丸い四角、丸、線が作れます。
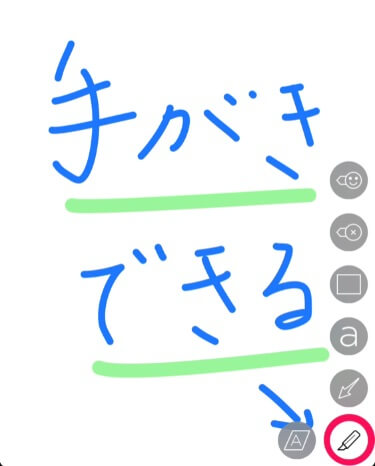
手描き入力


ペンの形をしたメニューアイコンを選択すると、通常サイズかやや太いサイズで手描きすることができます。
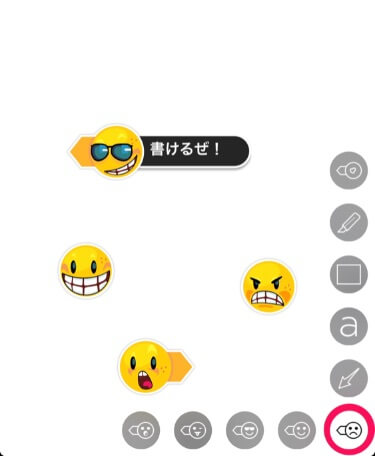
【!、?、チェック、バツ、ハート型】や【顔の表情】アイコン


アイコンメニューを選択すると、様々な記号アイコンが使えます!色はデフォルトのままです。


顔の表情アイコンに矢印を好きな方向につけられます。吹き出しをつけてコメントを入れることもできます。
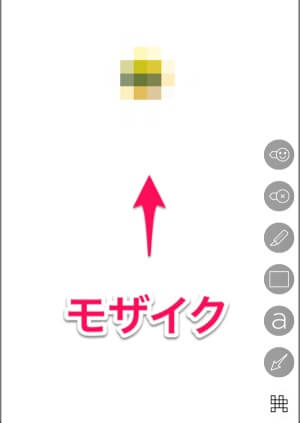
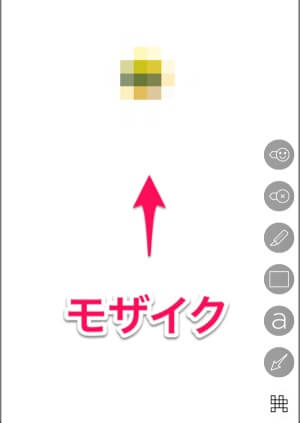
モザイクをかける


モザイクのアイコンメニューを選択すると、囲った部分にモザイクがかけられます。一部個人情報を隠したい場合などに使えますね。
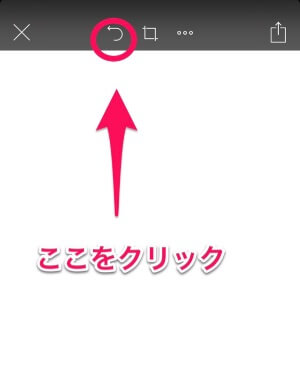
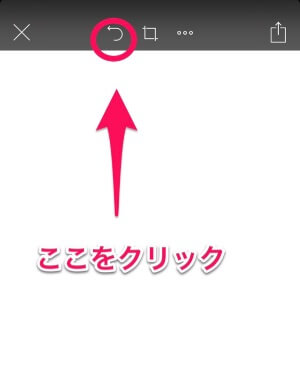
ひとつ前の動作に戻るときは


丸で囲んである部分をクリックすると、ひとつ前の動作に戻るのでひとつ前の消したいものが消えます。
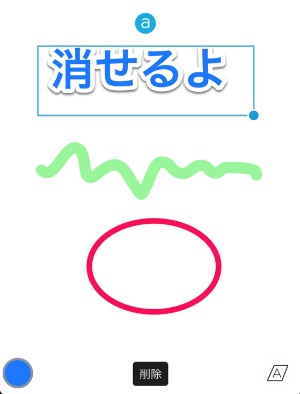
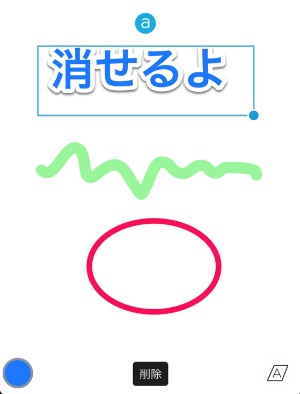
部分的に削除する場合


削除したい部分を選択すると、青線で囲われ、画面下中央に削除ボタンが表示されます。この【削除】をクリックすると消したい部分を消すことができます。
保存するには


右上の丸で囲んであるところをクリックして、【保存】というところを選択、さらに【写真】を選択するとスマホに保存されます。
Skitch アプリ
iPadにも対応しています!
ブラウザから見たものをスクショして注釈を入れるのならiPadの方が便利かもしれませんね♪
また、Mac版もあります。
Androidでは現在対応しておらず、別のアプリがあるとのことなのでそちらも紹介しておきます。









@himlog_com