
楽天モーションウィジェットがスマホで小さく表示されてしまう場合、【もしもアフィリエイト】上で作成していませんか?

スマホ画面でこのサイズのウィジェットでは小さすぎますよね?
もしもアフィリエイトちなみに、ブログ初心者さんでまだアフィリエイト登録していない方は、もしもアフィリエイトの会員登録もしておいた方がいいですよ♪




【結論】楽天アフィリエイト公式サイトからモーションウィジェットを作成する
楽天市場会員登録(無料)→楽天アフィリエイト(無料)
楽天アフィリエイトは、楽天市場の会員(無料登録)であれば、すぐに始められます。
まだ楽天市場の会員になっていない場合は、こちらから楽天市場楽天会員になったら、楽天アフィリエイトがすぐに出来る♪


楽天アフィリエイトからモーションウィジェットを作成する
楽天モーションウィジェット作成ページはこちらのリンクから飛べます。
パソコンとスマホ、サイズは別々に作成します。
以下の通りにするとこのブログと同じ設定になるよ♪
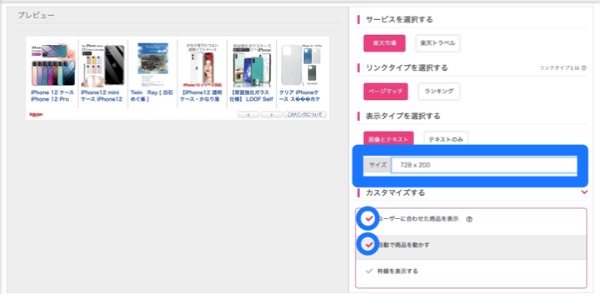
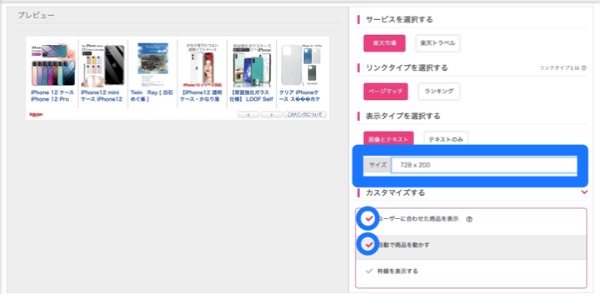
パソコンサイズでの作成方法


- サービスを選択する→楽天市場
- リンクタイプを選択する→ページマッチ
- 表示タイプを選択する→画像とテキスト
- サイズ 728×200 を選択
- カスタマイズする→ユーザーに合わせた商品を表示、自動で商品を動かすにチェックを入れる
- 出来上がったソースをコピーして掲載する
スマホサイズでの作成方法


- サービスを選択する→楽天市場
- リンクタイプを選択する→ページマッチ
- 表示タイプを選択する→画像とテキスト
- サイズ 300×160 を選択
- カスタマイズする→ユーザーに合わせた商品を表示、自動で商品を動かすにチェックを入れる
- 出来上がったソースをコピーして掲載する
SWELLで楽天モーションウィジェットをパソコンとスマホでサイズ別に表示させる方法


上記で出来上がったソースをそれぞれSWELLのどこに、どのように貼ればいいのか?
ちなみに私は記事下にこのウィジェットが表示されるように設定しています。
記事下に貼る方法を、初心者さん向けに解説します!
まず、ダッシュボード→外観→ウィジェットと進みます。
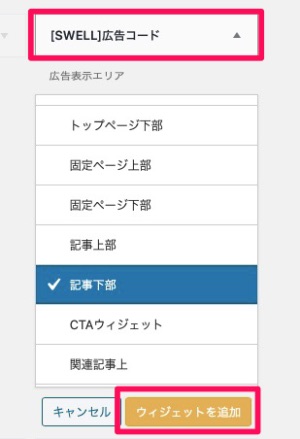
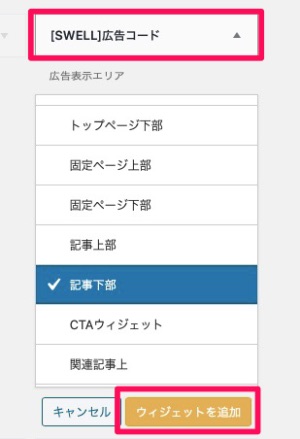
[SWELL]広告コードを選択すると広告表示エリアが出てくるので記事下部を選択してウィジェットを追加ボタンをクリックします。


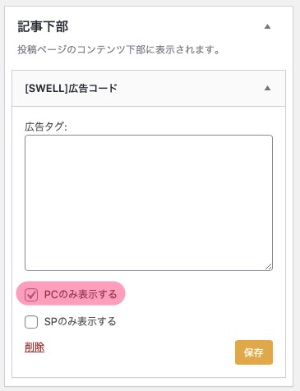
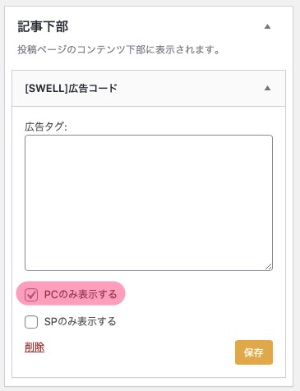
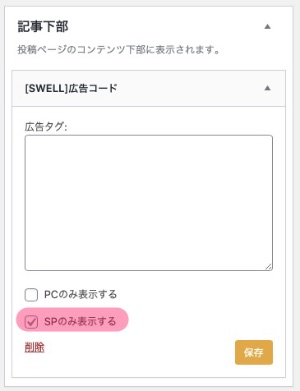
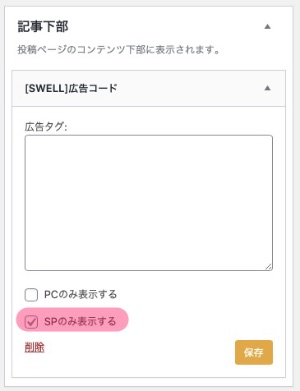
記事下部に[SWELL]広告コードの項目が入ります。
広告タグの欄に、先ほど作成してコピーした楽天モーションウィジェットのソースを貼ります。




パソコン用の楽天ウィジェットのソースを広告タグにコピペしたら、PCのみ表示にチェックを入れます。
スマホ用の楽天モーションウィジェットのソースを広告タグにコピペしたら、SPのみ表示するにチェックを入れます。
保存を押して完了を押せばOKです!
SWELL側バグのお知らせと対策 (2020.10.27 解決済み)
2020.10.25現在
SWELL側にバグが出ているようで、[SWELL]広告コードを使ってパソコン用のウィジェットソースをPCのみ表示するにチェックを入れると、スマホにもPC用の大きくて動かないモーションウィジェットが表示されてしまいます。
2020.10.28現在
バグは解決済みとなっているので、下記の対策は必要ありません。


現時点での対策としては
パソコン用の楽天モーションウィジェットのソースに関しては、[SWELL]広告コードにではなく、カスタムHTMLで代替えする必要があります。
なので、記事下の部分に入れたPCのみ表示するにチェックを入れたパソコン用の[SWELL]広告コードはいったん外します。
そして同じように、ダッシュボード→外観→ウィジェットと進みます。
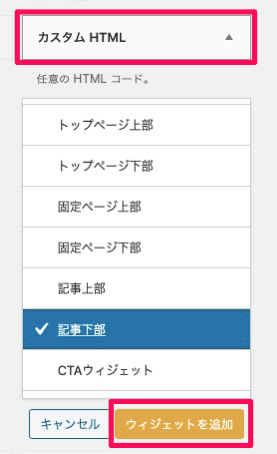
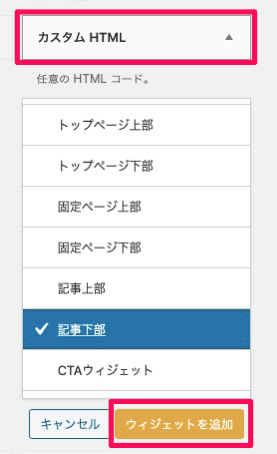
今度はカスタムHTMLを選択し、記事下部を選択してウィジェットを追加ボタンをクリックします。


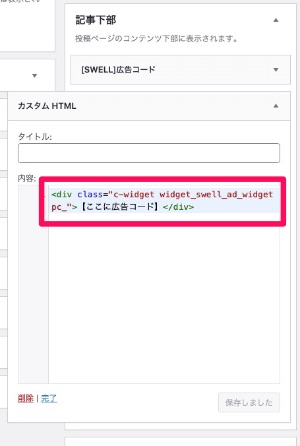
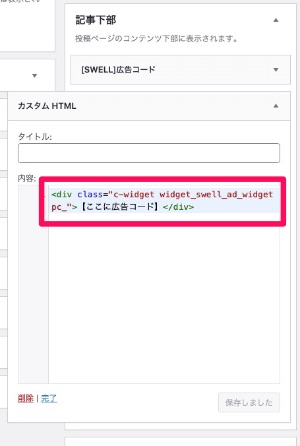
記事下部にカスタムHTMLの項目が入るので、内容のところに下記のコードを入力します。
<div class="c-widget widget_swell_ad_widget pc_">【ここに広告コード】</div>
【ここに広告コード】の部分に、楽天アフィリエイト公式サイトで作成したパソコン用モーションウィジェットのソースを入れます。


保存を押して完了すればOKです!
このバグに関しては、SWELL開発者の了さんには伝えてあるので、次回のアップデートで修正していただけるかもしれません。(20.10.28時点で解決済み)
それまでの間は、この方法を試してみてくださいね♪







@himlog_com