
本記事ではWordPressテーマSWELLのブロック グループ化の使い方をご紹介します。
手順通り進めていってみてくださいね。
ブログ初心者さんがSWELLを購入したものの、何からカスタマイズしていったらいいのか分からないという方のために、とりあえず先に見栄えを良くして「ブログを書く」というモチベーションを保つためにSWELL設定の主要ポイントをお伝えしています!
超初心者さんに向けて書いているので、分からない専門用語は一切省きます。安心して読み進めてみてくださいね。
SWELL機能ブロックの【グループ化】とは
ブロックを複数選択して1つのブロックにまとめることです。
そのまとめたブロックにボーダー設定(枠線)やスタイル設定(ストライプや方眼などの装飾)ができるようになります。
段落ではなくリストにすると、ボーダー設定やスタイル設定が出来なくて困ったことからブロックを【グループ化】をすれば使えることに気づきました!


SWELL開発者了さんのツイート動画
順番に説明していきますね!
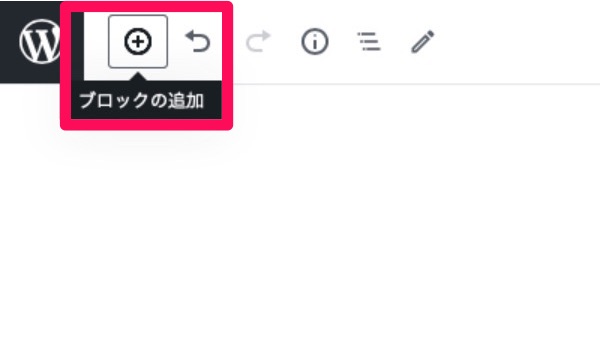
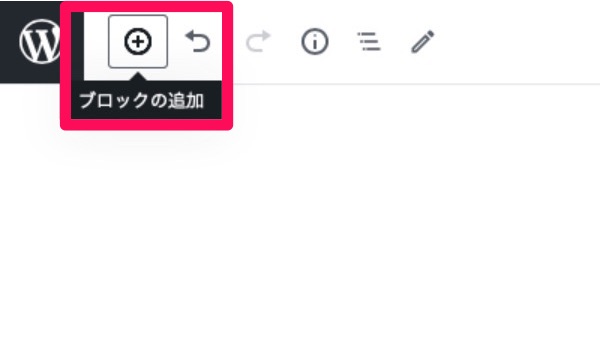
ブロックエディタ投稿編集画面で【ブロックの追加】をクリック
丸で囲まれた+の部分をクリックすると、ブロックが追加できます。


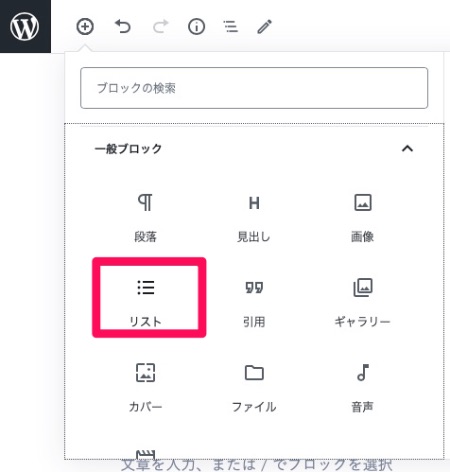
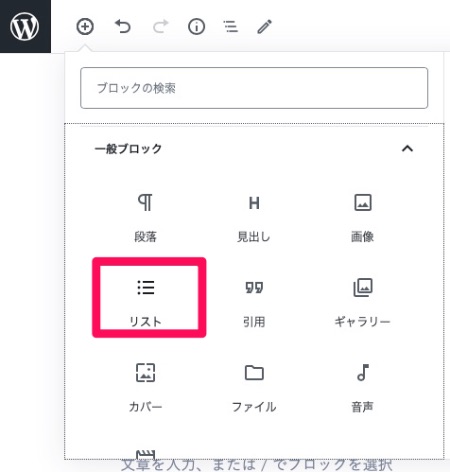
一般ブロックを選択し【リスト】をクリック
リストのアイコンをクリックします。


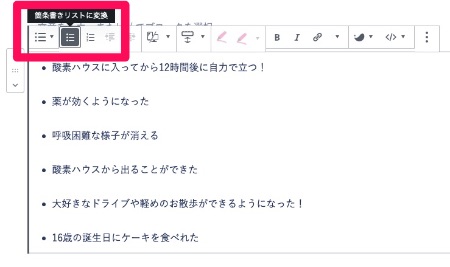
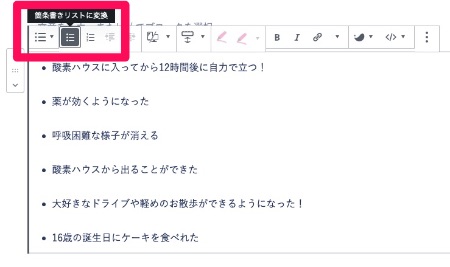
【箇条書きリスト】が選択されていることを確認し、リストを入力
リストを入力していくと、箇条書きになります。


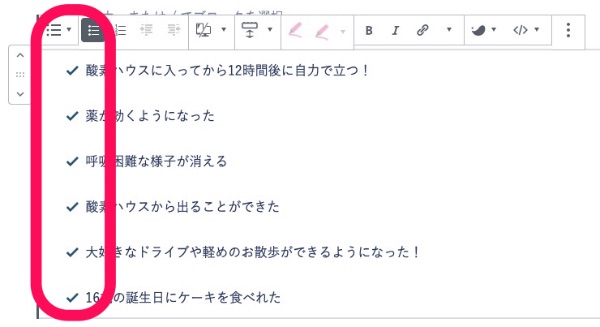
ブロックのスタイルを【チェック】にする


ブロックのスタイルをチェックにすると、以下のようにチェックマークに変わります。


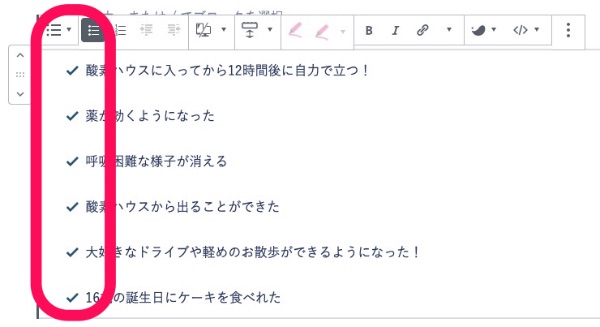
その後、このチェックがついたリストに装飾(ボーダーやスタイル設定)をしたいのですが、このままでは変更することができません。
そのためにブロックのグループ化が必要になってきます。
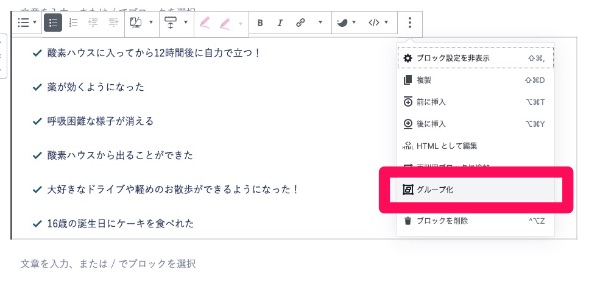
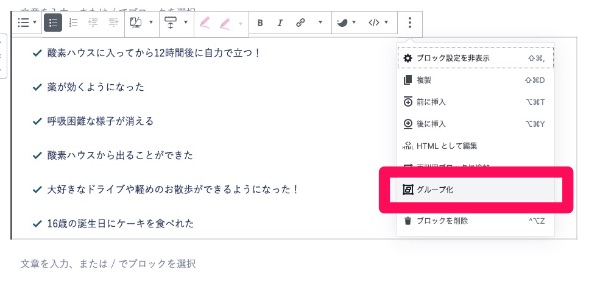
詳細設定の【グループ化】を選択してクリック


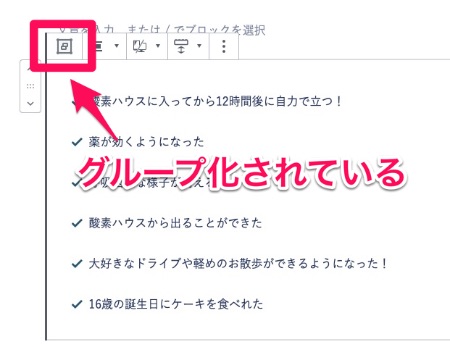
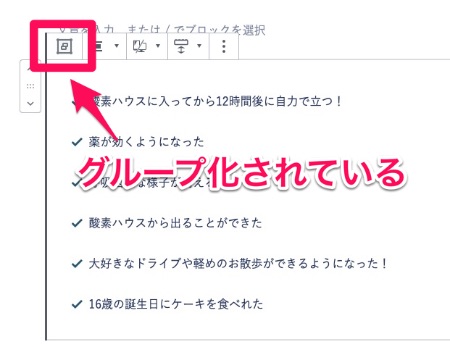
以下のマークが表示されたらこのブロックは【グループ化】されているということになります。


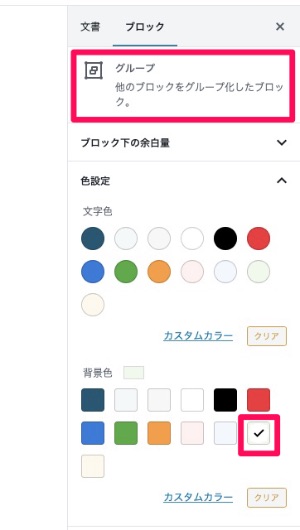
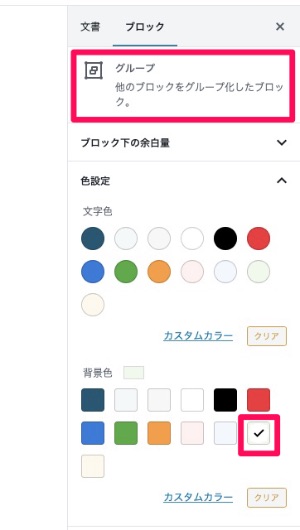
グループ化されると色設定・ボーダー設定・スタイル設定が可能になる




設定したい色、ボーダー、スタイルなどを選択して装飾します。
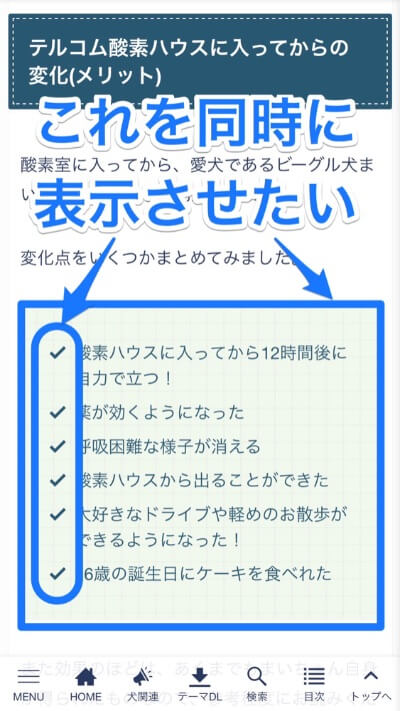
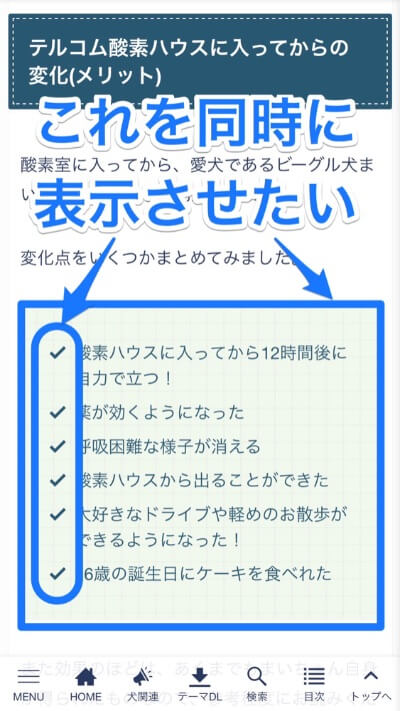
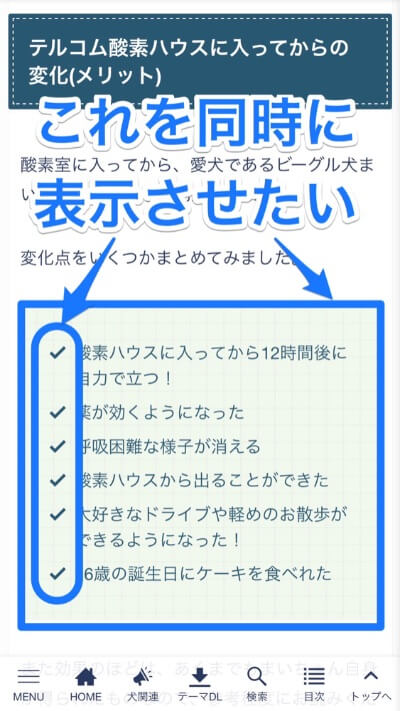
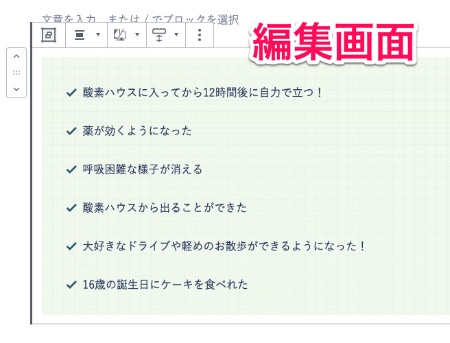
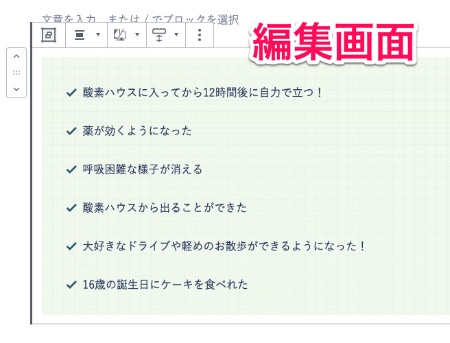
【完成】リストをグループ化して装飾をすることができました
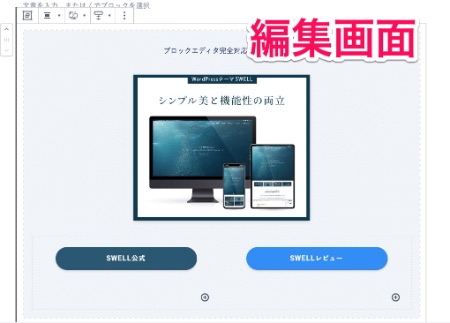
編集画面で見るとこんな感じになっています。


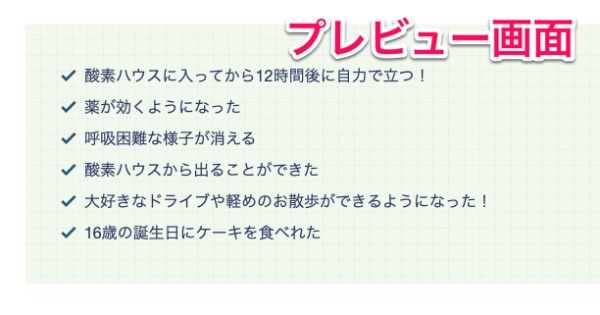
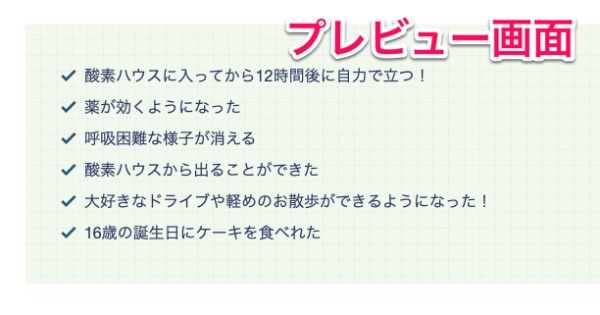
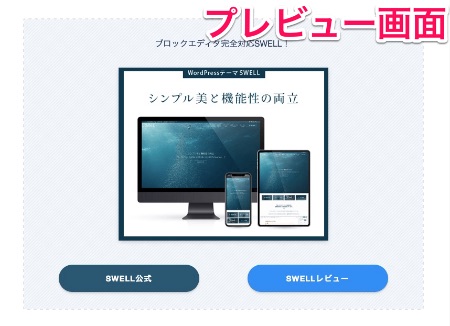
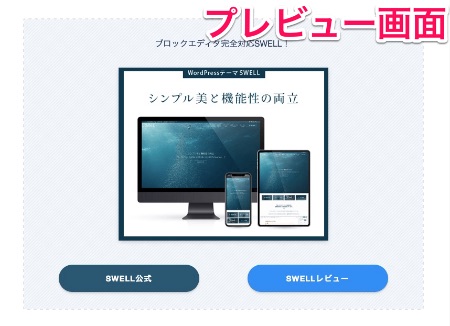
プレビュー画面ではこのように表示されるようになります。


グループ化【応用編】
ここまではリストをグループ化して装飾することを説明しましたが、様々なブロックをまとめてグループ化させることもできます。
再度、SWELL開発者の了さんのツイート動画を載せます。
順番に説明していきますね!
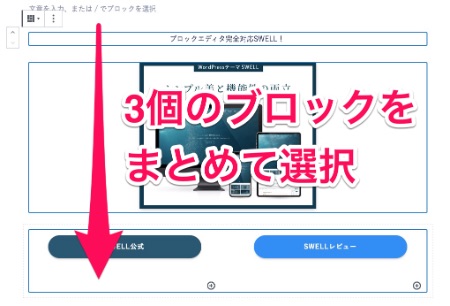
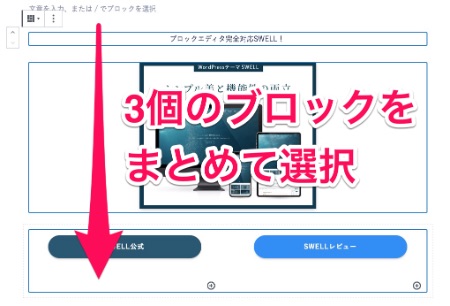
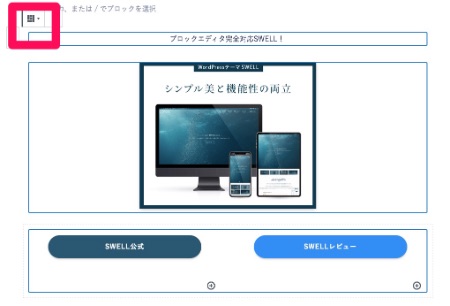
グループ化したいブロックを選択
ここでは段落、画像、ボタン(2カラム)の3つのブロックを選択しています。


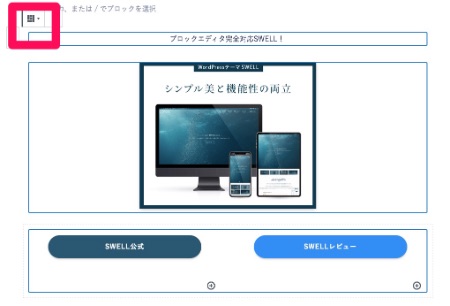
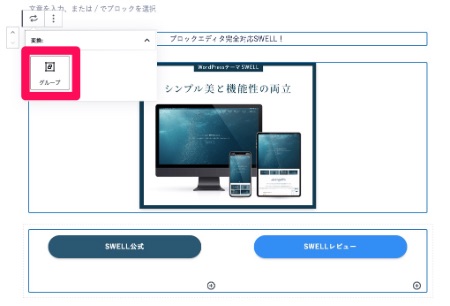
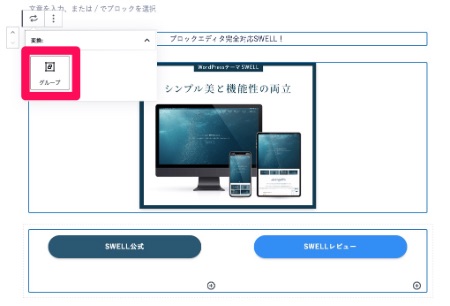
左上に【3個のブロックタイプを変更する】というマークが出てくるので選択


グループ化を選択すると、3つのブロックがグループ化されます。


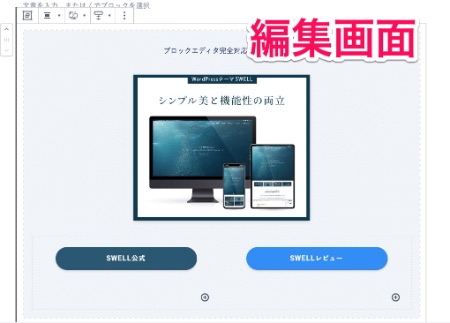
【完成】段落、画像、ボタンをグループ化して装飾することができました
例えば、これは色設定の背景色を変えて、ボーダー設定を03に選択して、スタイルをストライプに設定しています。




こんな風に、リストだけではなくて段落、画像、ボタンなどもまとめてグループ化することで装飾できます。
まとまっているとデザイン的にも素敵ですよね♪
以上、WordPressテーマSWELLのブロック グループ化の使い方でした!
その他のSWELL設定関連記事









@himlog_com