
本記事ではWordPressテーマSWELLのスマホ開閉メニュー(スマホ用スライドメニュー)にアイコンを表示させる設定方法をご紹介します。
手順通り進めていってみてくださいね。
ブログ初心者さんがSWELLを購入したものの、何からカスタマイズしていったらいいのか分からないという方のために、とりあえず先に見栄えを良くして「ブログを書く」というモチベーションを保つためにSWELL設定の主要ポイントをお伝えしています!
超初心者さんに向けて書いているので、分からない専門用語は一切省きます。安心して読み進めてみてくださいね。
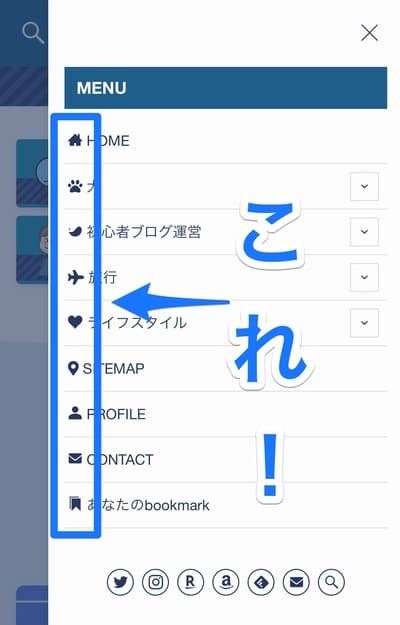
スマホ開閉メニューとは?
スマホの角に配置されているのハンバーガーメニューアイコンをクリックすると表示されます。


SWELLではスマホ開閉メニューと呼ばれていますが、JINやAFFINGERなどの他テーマではスマホスライドメニューと呼ばれているようで、私も以前はJIN、アフィンガーなどを使っていたのでスライドメニューという名称で認識していました。
昔はハンバーガーメニューという言葉も使っていた記憶がありますが、今はあまり使われていないのかもしれません。
スマホ開閉メニューにはアイコンをつけたいが、グローバルナビメニューにはアイコンを表示させたくない人向けの設定方法
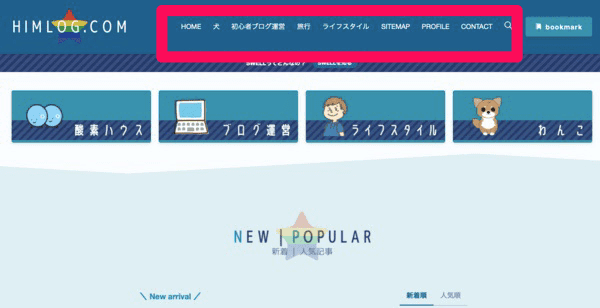
グローバルナビとはここ


スマホではアイコンをつけたいんだけど、パソコンでは文字だけですっきりさせたい!
まずは【グローバルナビ】とは別に【スマホ開閉メニュー】を作る必要がある
これまで私は、グローバルナビにメニューを作ったときに、わざわざスマホ開閉メニューを作りませんでした。
何故なら、グローバルナビにメニューを作っただけで、スマホ開閉メニューにも自動的に同じものが反映されて表示されていたからです。


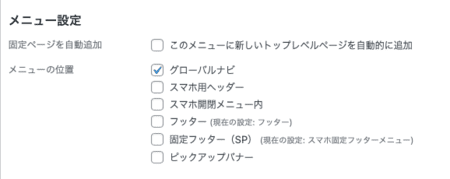
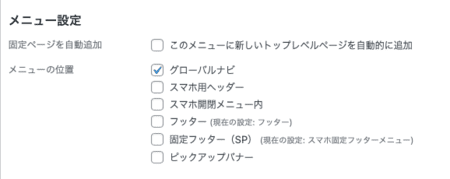
画像のようにグローバルナビを作ったときに、チェックをグローバルナビのみで、スマホ開閉メニュー内に入れてなくても、自動的に【スマホ開閉メニュー内】にはまったく同じメニュー内容が表示されています。
グローバルナビとスマホ開閉メニュー、同じものを表示させたい方には自動的に表示されるので楽かもしれません。
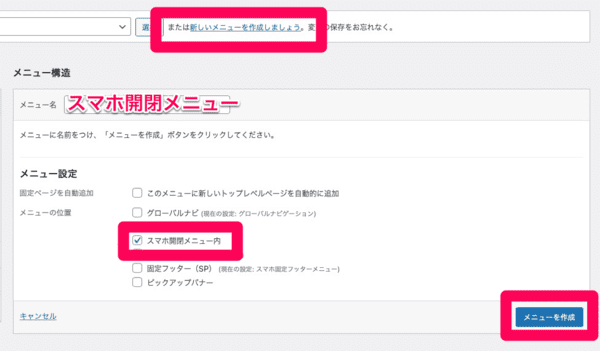
外観→メニュー


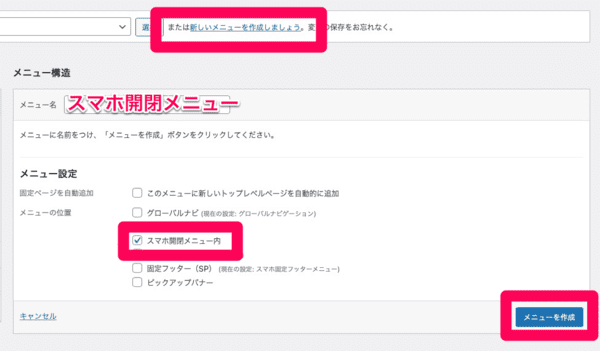
新しいメニューを作成しましょう。をクリックし、メニュー名にはわかりやすいものをつけ、【スマホ開閉メニュー内】にチェックを入れたら、右下のメニューを作成をクリックします。
このとき、スマホ用ヘッダーにも自動的にチェックが入ってしまう場合は、スマホ用ヘッダーのチェックを外して、右下のメニューを保存をクリックしてください。
スマホ用ヘッダーにも同じようにアイコンをつけたメニューを表示させたい場合は、チェックはそのままでいいですが、私はスマホのヘッダーにはメニューを表示させたくないので、【スマホ開閉メニュー】のみを独立させて作成しました。
メニューの中身は、グローバルナビで作っていたものと同じものをスマホ開閉メニュー内に作りました。
少し手間ですが、アイコンを表示させたい箇所とさせたくない箇所があるので仕方ありません。
アイコンを表示させるには?
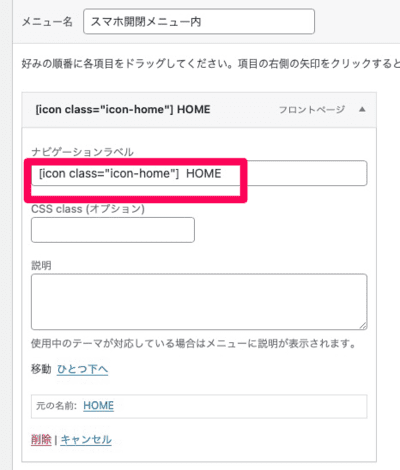
スマホ開閉メニューの編集画面にて


ナビゲーションラベルの部分に、画像のように入力します。
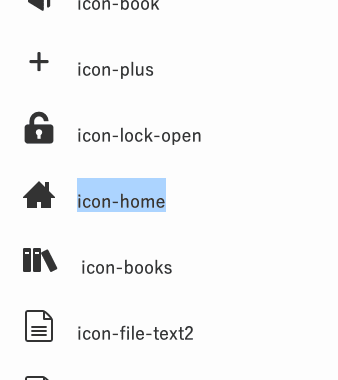
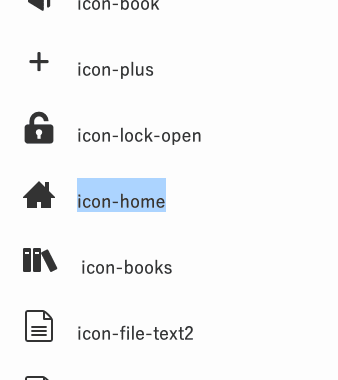
[icon class="アイコンクラス名"] のアイコンクラス名の部分に、icon-homeと入力すれば、家の形のアイコンが表示されます。
[icon class="icon-home"] と書いてスペースをあけてHOMEと書いています。
アイコンとHOMEの部分にスペースがあった方が見栄えが良かったので、私は半角2つ分あけています。


SWELL標準で使えるアイコンのリストはこちらのSWELL公式サイトに載っているので、好きなものをコピペして使います。


SWELL公式サイトにショートコードのことも書かれているのであわせてご参照ください。


SWELLで使えるアイコンの一覧に載っていないアイコンを使いたい場合
最初にSWELL側の設定が必要になってきます。
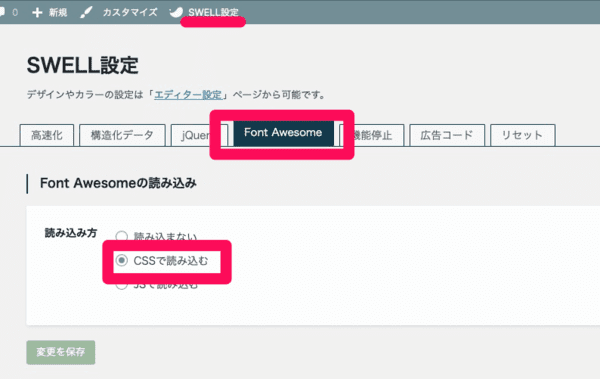
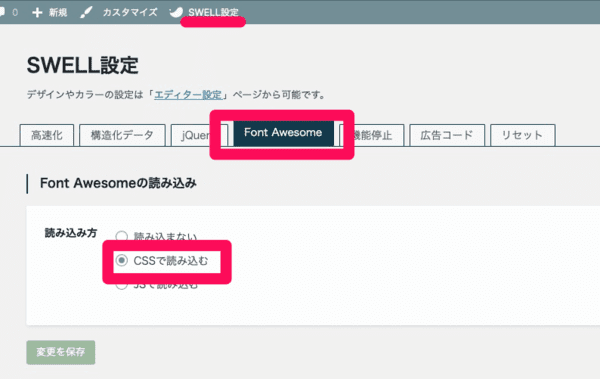
ダッシュボード→SWELL設定→設定ページへ


Font Awesomeの読み込み方でCSSで読み込むにチェックを入れて変更を保存。
他にも使い方はあるようですが、私はこの方法が一番簡単なのでこれで使っています。
こちらもSWELL公式サイトに使い方が載っています。


SWELL標準のアイコン欄には載ってないので、Font Awesome公式サイトに行き、検索窓からDogなどで検索すると犬の肉球のアイコンが出てくるので、そのアイコンのクラス名をコピペします。
それを、前述のスマホ開閉メニュー編集画面に入力します。
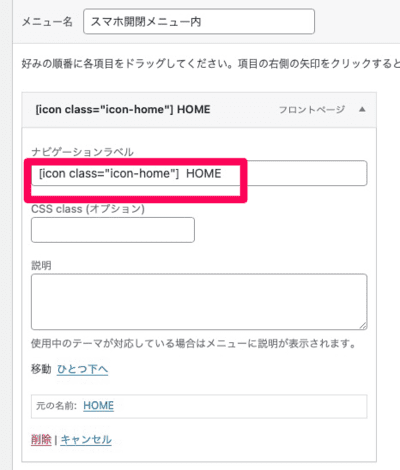
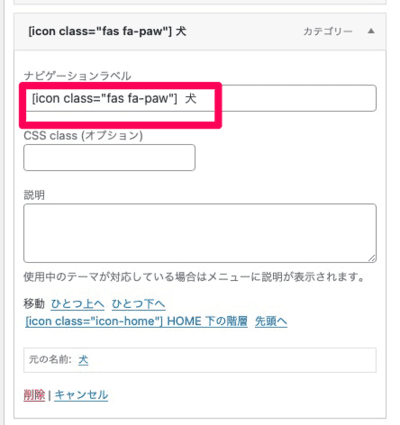
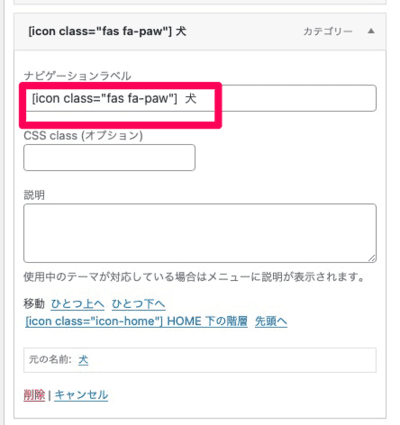
スマホ開閉メニューの編集画面にて


[icon class="アイコンクラス名"] のアイコンクラス名の部分に、fas fa-pawと入力すれば、肉球の形のアイコンが表示されます。
[icon class="fas fa-paw"] と書いてスペースをあけて犬と書いています。
スマホでメニューを開いたときに、アイコンがあるとぱっと見何に関して書かれてあるか認識しやすいので読者ファーストにもなりますよね♪
以上、WordPressテーマSWELLのスマホ開閉メニュー(スライドメニュー)にアイコンを表示させる設定方法でした!
その他のSWELL設定関連記事









@himlog_com