
本記事ではWordPressテーマSWELLのブロックパターン[custom patterns]を使って、毎回使う記事テンプレート(記事ごとに編集が可能)を簡単に呼び出す設定方法をご紹介します。
手順通り進めていってみてくださいね。
初心者さんに向けて書いているので、分からない専門用語は省きます。安心して読み進めてみてくださいね。
記事の内容
SWELLブロックパターン機能の【custom patterns】どんなところが便利なのか?
- いつも同じ流れで記事を書いている場合、一気に決まったテンプレートパターンを呼び出せる。
- そのテンプレートパターンを記事ごとに編集しても、保存してある元のパターンが書き換えられることはない。
- 装飾に手間がかかる方には時短になるのでおすすめ!
ブロックパターン機能[custom patterns] 以外ではどうなのか?
- ブログパーツ機能はそのままだと使えるが、その場での編集ができない。
- 再利用ブロックは編集してしまうと、他の記事でも同じように反映されてしまうため、応用が利かない。
今まで、この便利なカスタムパターン機能を知らずに無駄な時間を使ってました。。。
SWELLブロックパターン機能の【custom patterns】の作り方
STEP
ダッシュボード→ブログパーツ「新規追加」をクリック
タイトルは自分でわかりやすいものにしておく。
STEP
頻繁に使う流れの型(パターン)を作る


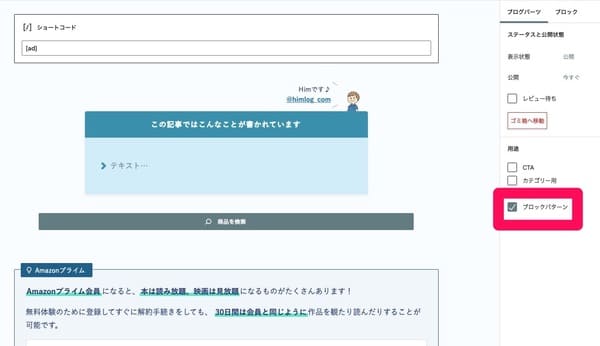
例えば、上記画像のようなテンプレートを毎回使うのであれば、こんな風に順番に


- 広告表示のためのショートコード
- Usefulリスト(タイトルやアイコンの配置などをしておく)
- ポチップ(検索前の段階で置いておけば使いまわせる)
- Amazonプライムの紹介(いつも使う決まり文句のようなもの)
などと作っていきます。
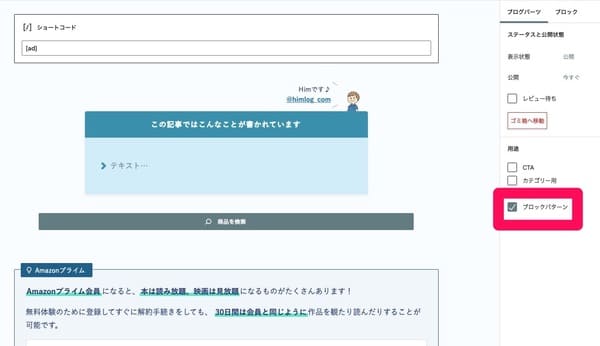
STEP
用途「ブロックパターン」にチェックを入れて公開をクリックで作成完了
SWELLブロックパターン機能の【custom patterns】の使い方
STEP
パターンを表示させたい位置でブロックを追加
STEP
すべて表示をクリック
STEP
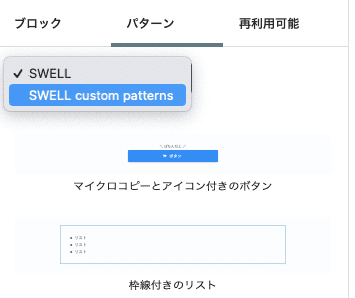
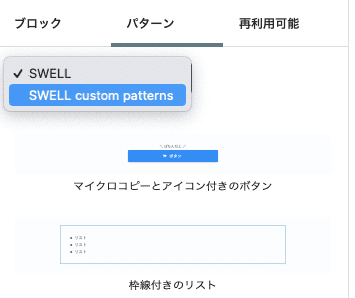
左側サイドに出てくるブロックメニューでパターンを選択
STEP
プルダウンしてSWELL custom patternsを選択


STEP
先ほど作成したパターンが表示されるので、使いたいパターンを選択して完了
あとは、その記事ごとにパターンをアレンジして編集すれば大丈夫です!
元の保存されたパターンが書き変わることはないのでご安心ください。
作成したブロックパターンを使いやすいように並べ替えたい場合
- ダッシュボード→ブログパーツ一覧
- ブロックパターンとして作成した公開日付を変更する。
このSWELLブロックパターン機能[custom patterns]を用意しておくだけで、かなりの時短になります!!
以上、WordPressテーマSWELLブロックパターン機能[custom patterns]を使って毎回使う記事テンプレートを簡単に呼び出す設定方法でした!
その他のSWELL設定関連記事
あわせて読みたい




一度挫折した初心者ブロガーが【SWELL ワードプレステーマ】にたどり着いた経緯
こんな疑問やお悩みにお応えします! ブログ初心者におすすめのワードプレス有料テーマSWELLが気になる。初心者目線からの決め手が欲しい! Himです♪@himlog_com 初心者…





![【SWELLワードプレステーマ】 SWELLブロックパターン[custom patterns]を使って毎回使う記事テンプレートを簡単に呼び出す設定方法 〜初心者向け〜](https://himlog.com/wp-content/uploads/2021/06/swellikkiniyobidashi-2.png)

@himlog_com