
本記事ではWordPressテーマSWELLのスマホ固定フッターの設定方法をご紹介します。
手順通り進めていってみてくださいね。
ブログ初心者さんがSWELLを購入したものの、何からカスタマイズしていったらいいのか分からないという方のために、とりあえず先に見栄えを良くして「ブログを書く」というモチベーションを保つためにSWELL設定の主要ポイントをお伝えしています!
超初心者さんに向けて書いているので、分からない専門用語は一切省きます。安心して読み進めてみてくださいね。
SWELL機能【スマホ固定フッター】とは
スマホで表示したときに、画面下部に固定表示されるメニューのことです。


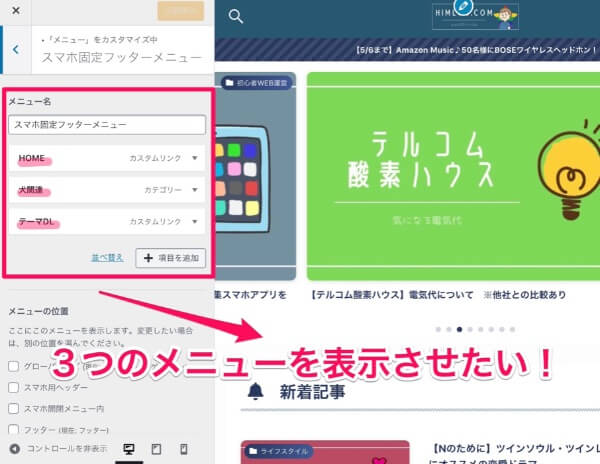
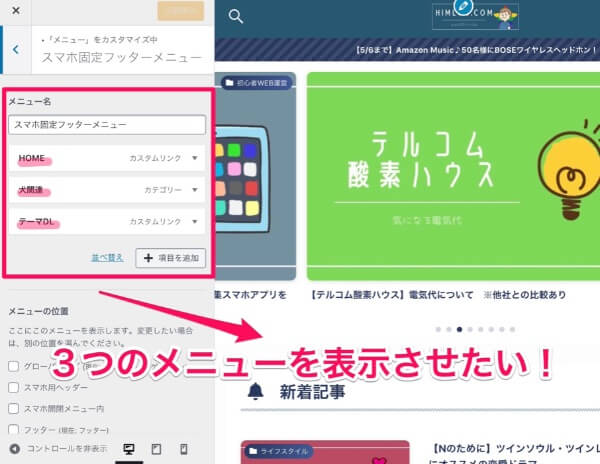
スマホ固定フッターメニュー(表示させたい中身)を作るには?


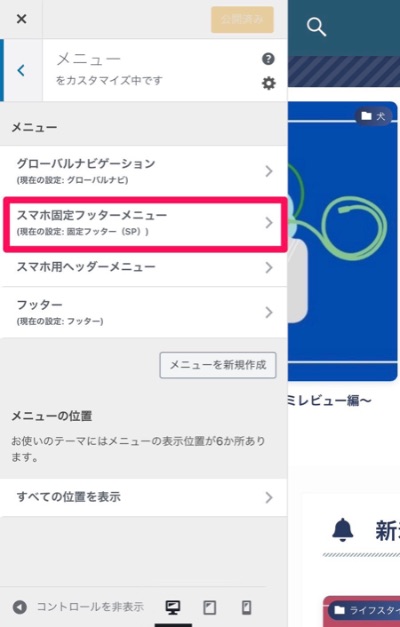
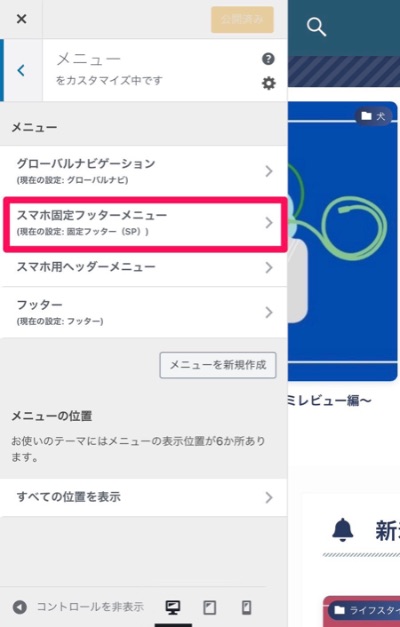
この部分(スマホ固定フッターメニューの中身)を作るには
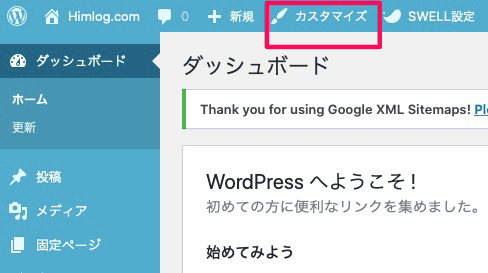
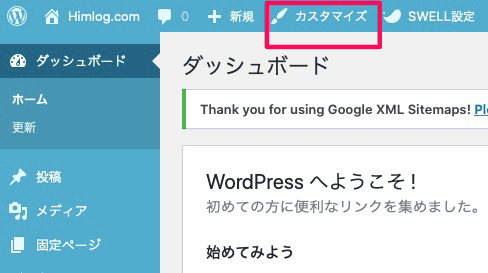
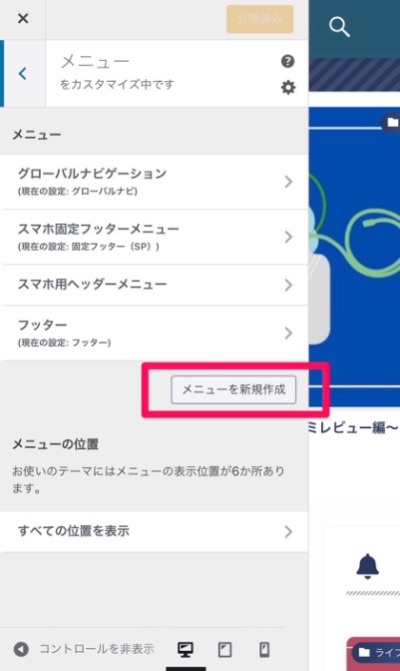
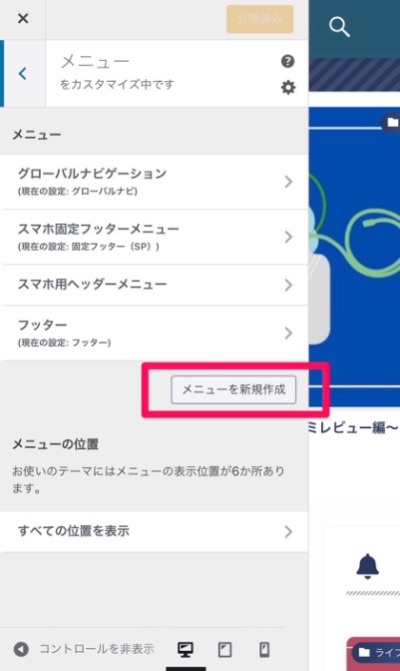
WordPressダッシュボード画面【カスタマイズ】をクリック


【メニュー】をクリック


【メニューを新規作成】をクリック


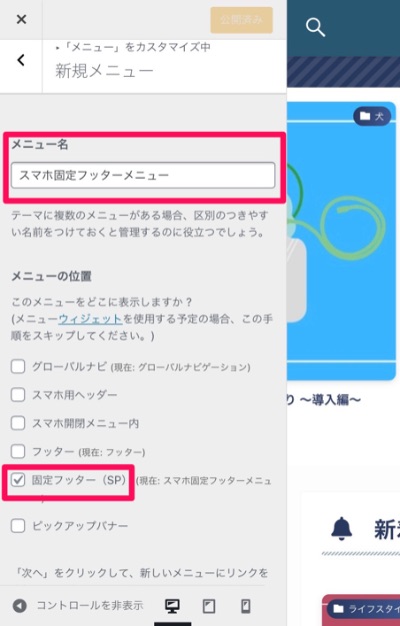
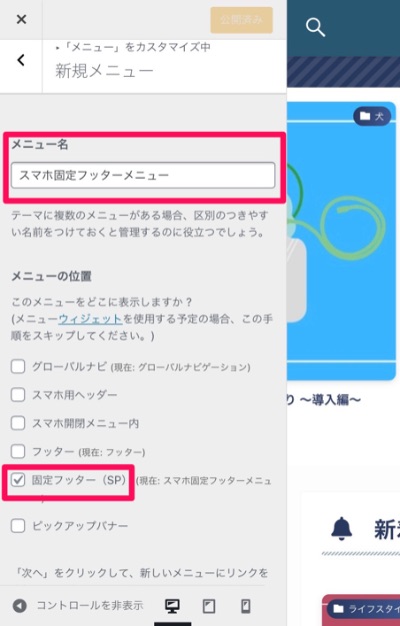
メニュー名に【スマホ固定フッターメニュー】と入力し、【固定フッター(SP)】にチェック


「次へ」をクリックして作業を進めます。
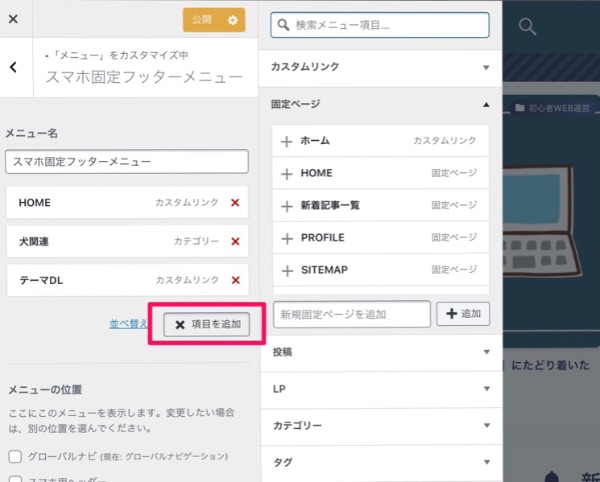
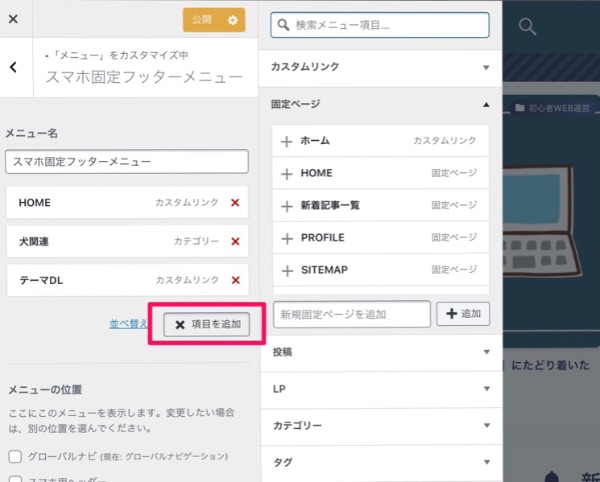
現時点での私のスマホ固定フッターには、このように3つのメニュー【HOME】【犬関連】【テーマDL】を表示中


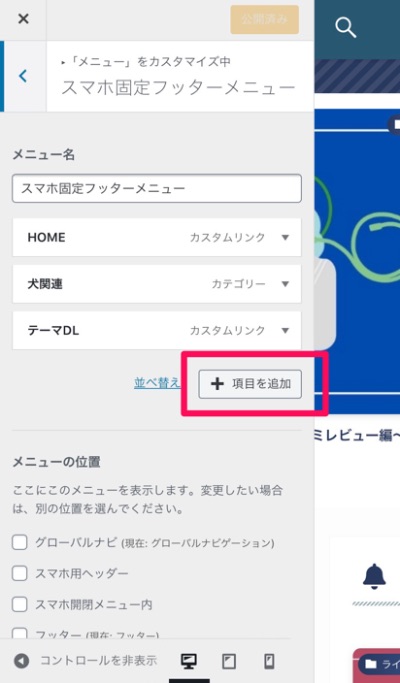
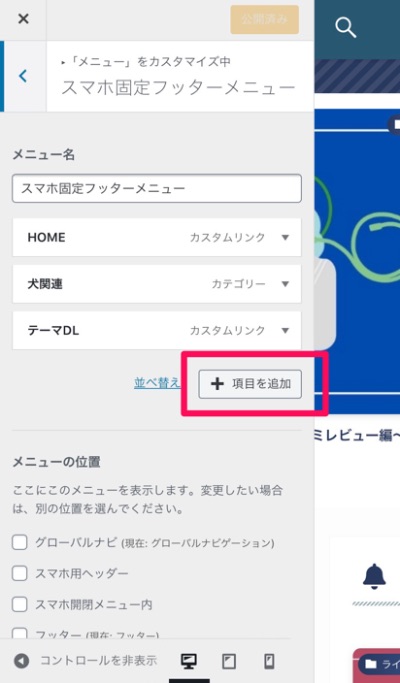
項目を増やしたい場合は、【項目を追加】をクリック


【一例】HOMEの項目を作るには?
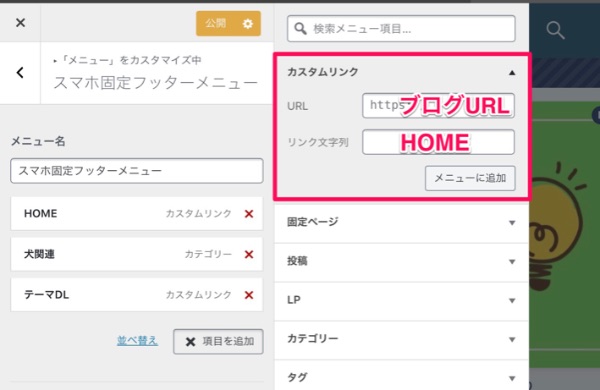
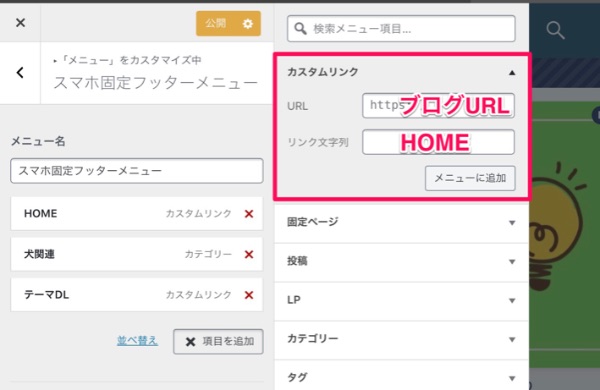
【項目を追加】をクリック


【カスタムリンク】をクリックし、ブログURLとリンク文字列を入力し、【メニューに追加】をクリック


今回、私はHOMEを【カスタムリンク】で作成しましたが、ホーム画面を固定ページで編集している方は、追加項目の【固定ページ】からホームとなるページを選択してもHOMEは作成できます。
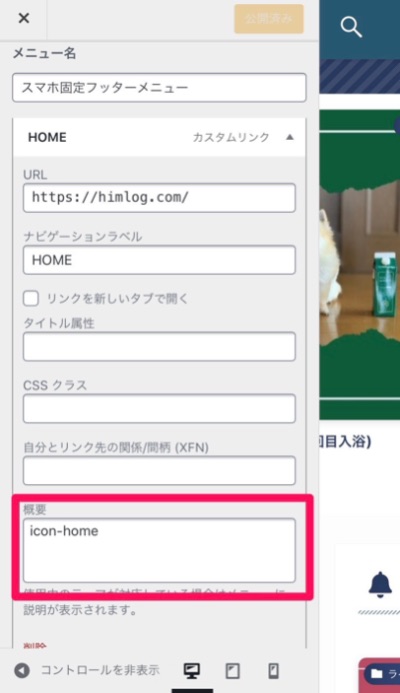
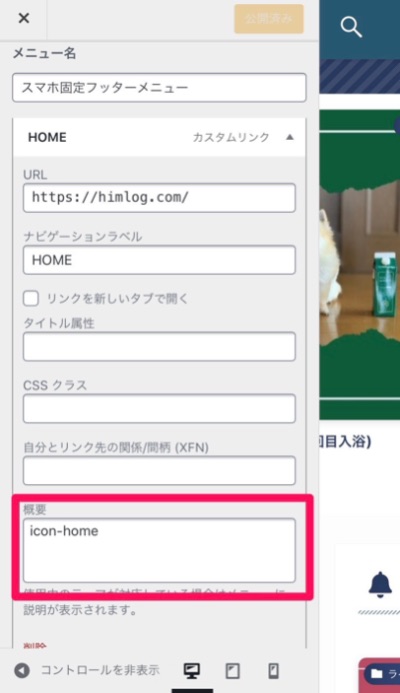
メニューに加わったHOMEを開き、表示させたいアイコン【icon-home】を概要 説明に記入(現在は、概要から説明という名称に変わっています)


私の場合は、家のマーク【】を表示させたかったので、概要説明に icon-home と入力しました。
他には、
LINEのアイコンだったら概要説明にicon-lineと入力すれば【】
Twitterのアイコンだったら概要説明にicon-twitterと入力すれば【】
などと表示されます。
SWELLで最初から使えるアイコンについてはこちらに書かれているので、ここから選ぶと便利です。


あと少しで設定が終わりです!頑張ってください♪
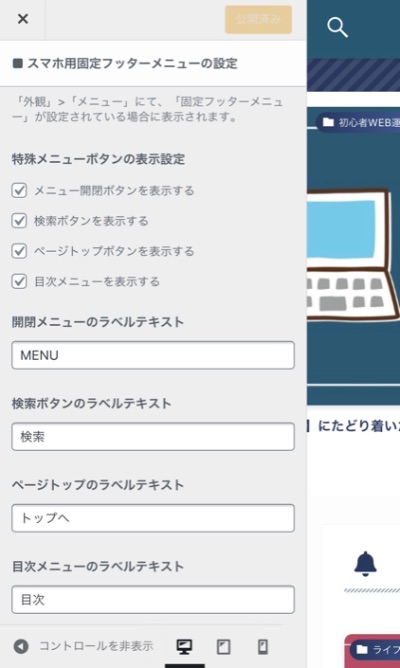
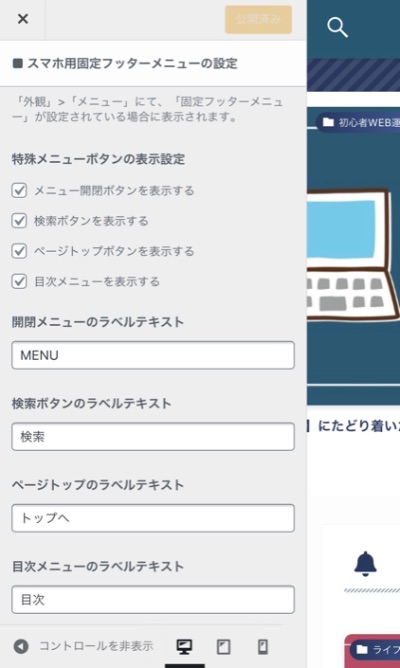
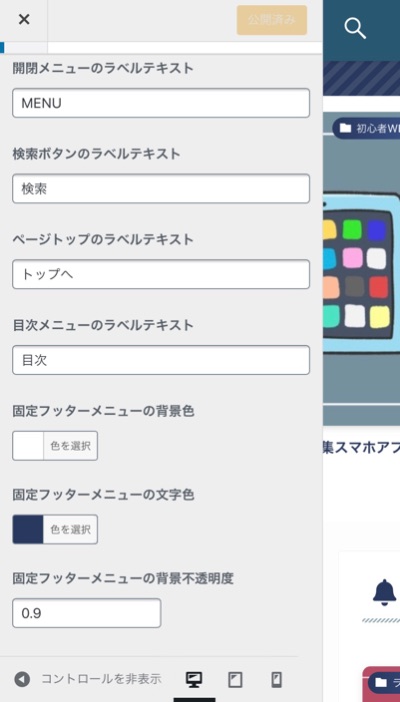
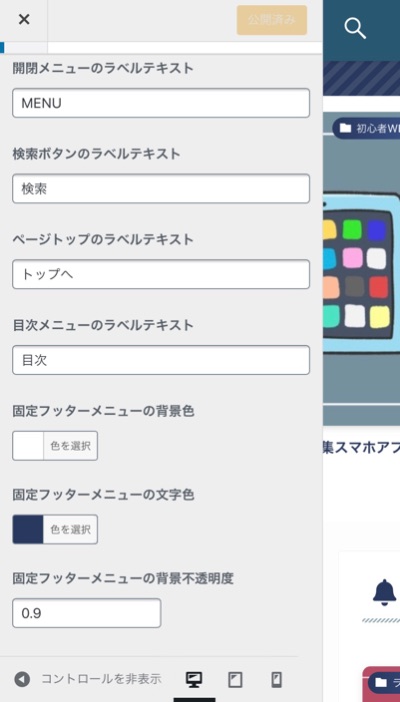
スマホ用固定フッターメニューの設定
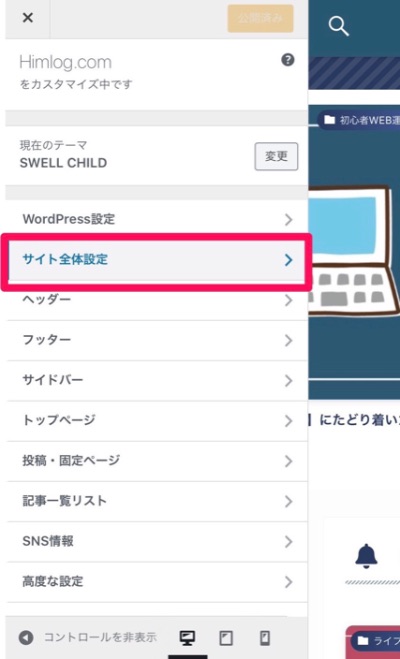
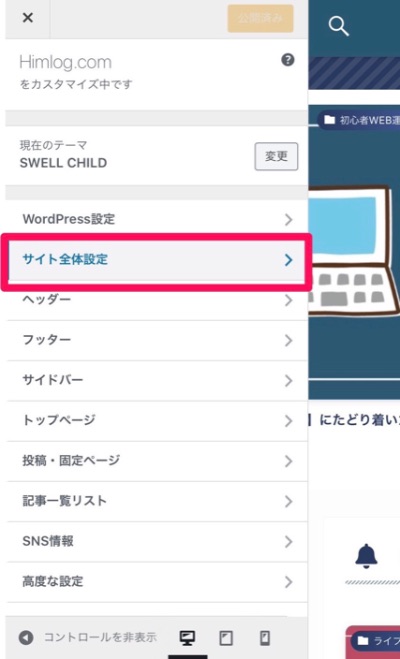
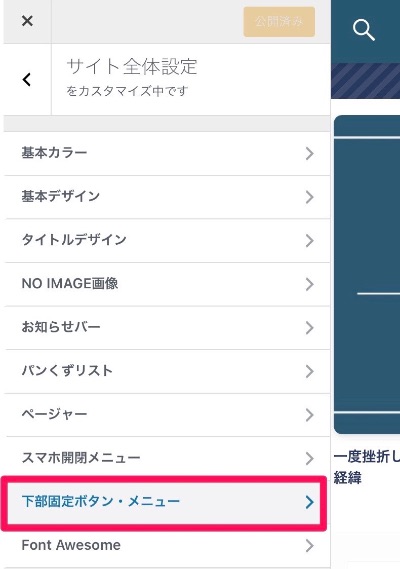
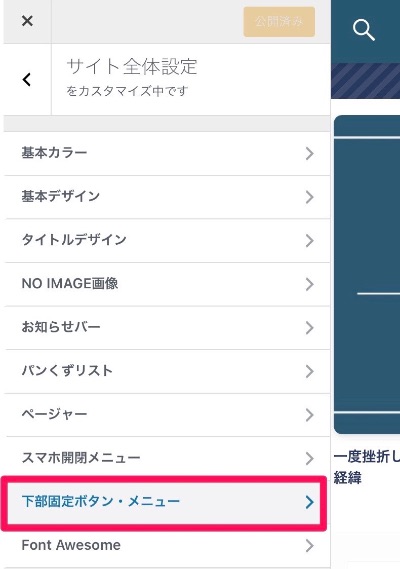
カスタマイズ画面の【サイト全体設定】をクリック


サイト全体設定の【下部固定ボタン・メニュー】をクリック


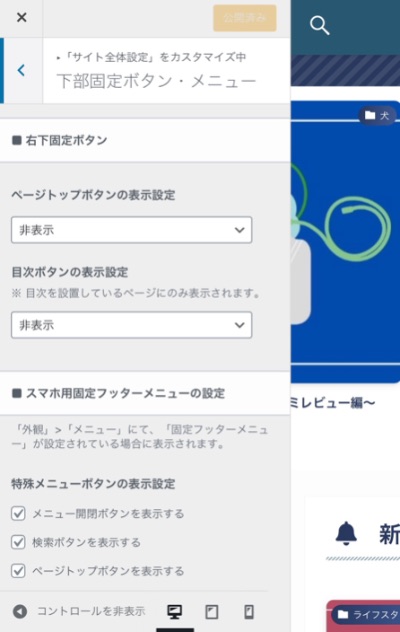
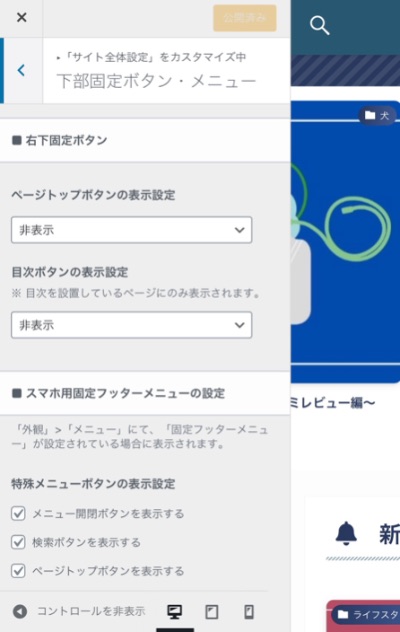
【参考例】私の下部ボタン・メニュー設定画面






上記画像のような設定にすると、スマホで以下の画面が作成されます。


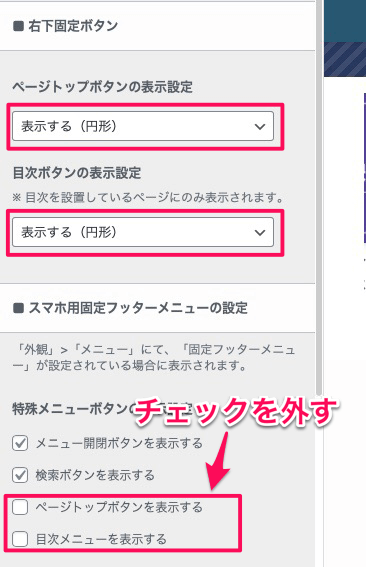
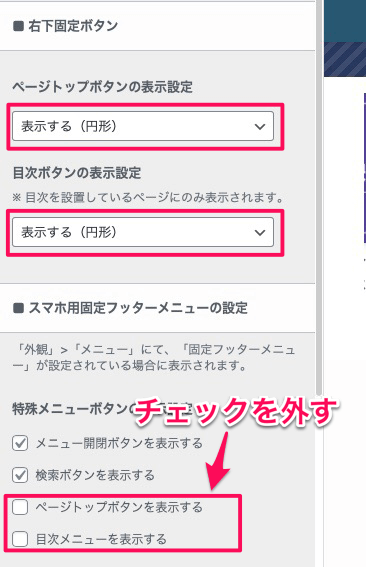
番外編【固定フッターではなく、右下固定ボタンを作りたい】


右下固定ボタンとは、このような画面右下に出てくるページトップに戻るボタンと目次ボタンのこと


- ページトップボタンを表示させたいとき・・・ページトップボタンの表示設定を【表示する】に変えて、特殊メニューボタンの表示設定の【ページトップボタンを表示する】のチェックを外す。
- 目次ボタンを表示させたいとき・・・目次ボタンの表示設定を【表示する】に変えて、特殊メニューボタンの表示設定の【目次メニューを表示する】のチェックを外す。
私は、スマホ固定フッター内に【ページトップボタン】と【目次メニュー】があった方がスッキリするので、この設定にはしませんでした。
以上、WordPressテーマSWELLのスマホ固定フッター設定方法でした!
その他のSWELL設定関連記事









@himlog_com