
本記事ではWordPressテーマSWELLのブログカードの設定方法をご紹介します。
手順通り進めていってみてくださいね。
ブログ初心者さんがSWELLを購入したものの、何からカスタマイズしていったらいいのか分からないという方のために、とりあえず先に見栄えを良くして「ブログを書く」というモチベーションを保つためにSWELL設定の主要ポイントをお伝えしています!
超初心者さんに向けて書いているので、分からない専門用語は一切省きます。安心して読み進めてみてくださいね。
SWELL機能【ブログカード】とは
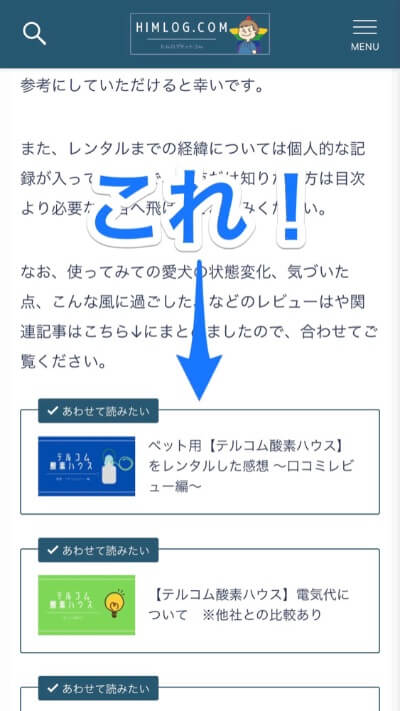
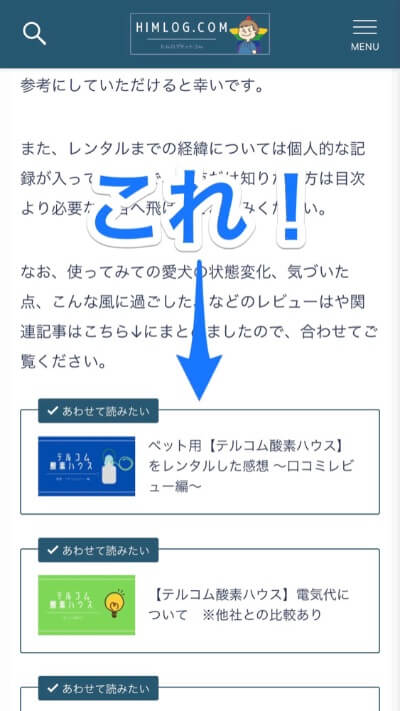
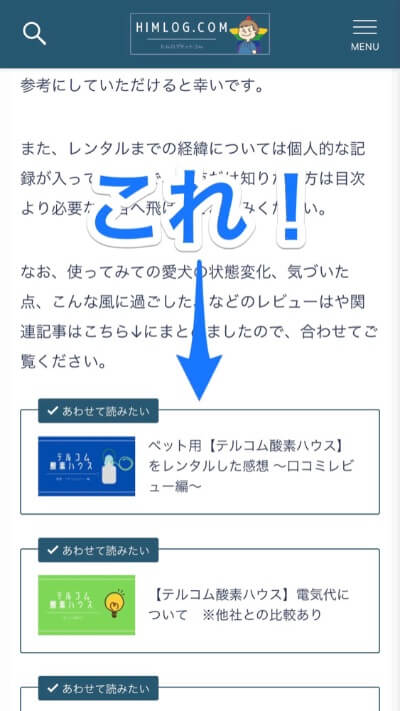
ブログカードとは、リンク先の画像(サムネイル)や、タイトル、概要を読みやすくおしゃれにまとめたカード型のものです。


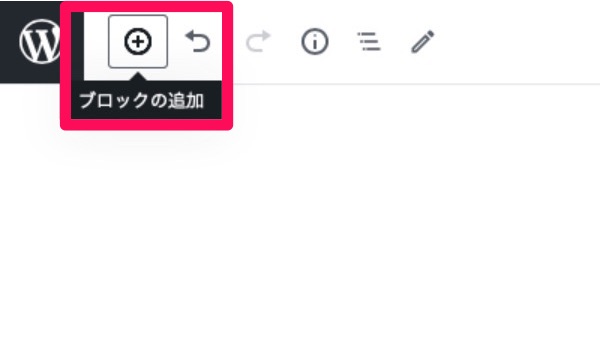
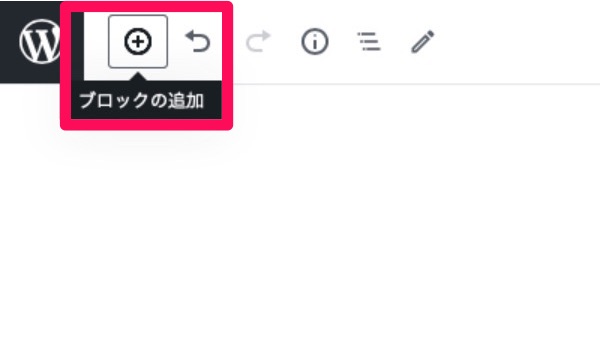
ブロックエディタ投稿編集画面で【ブロックの追加】をクリック
丸で囲まれた+の部分をクリックすると、ブロックが追加できます。


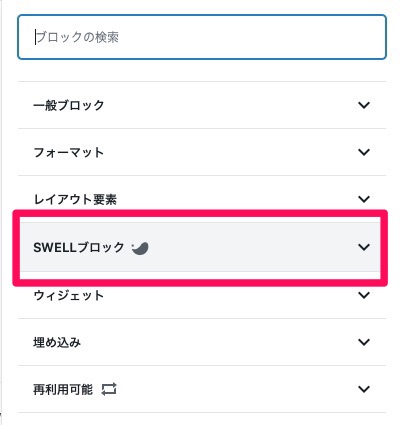
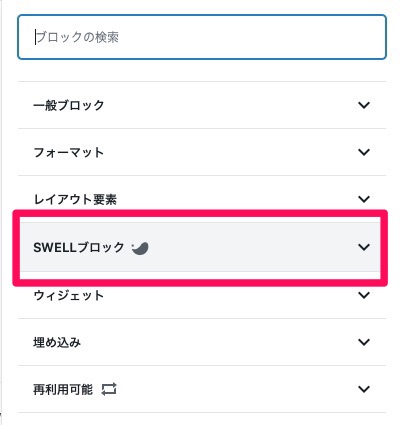
【SWELLブロック】をクリック
SWELLブロックを選択してクリックします。


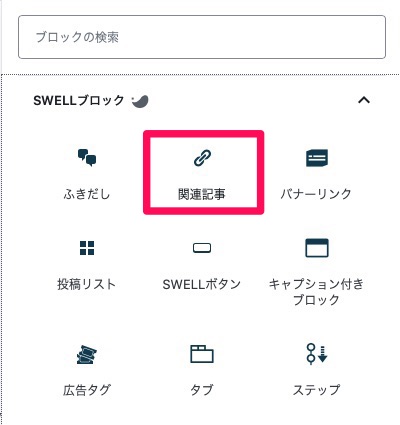
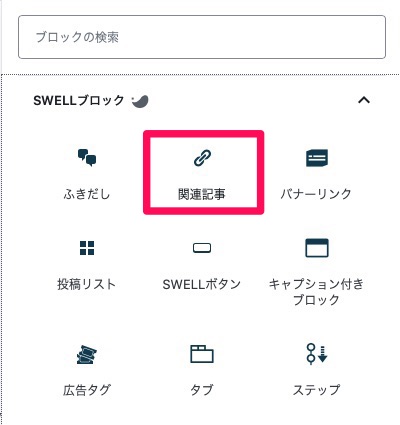
【関連記事】をクリック
リンクのアイコンがある関連記事をクリックします。


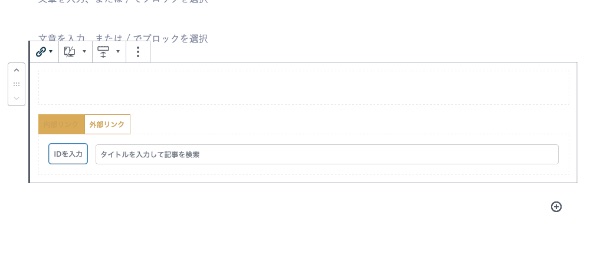
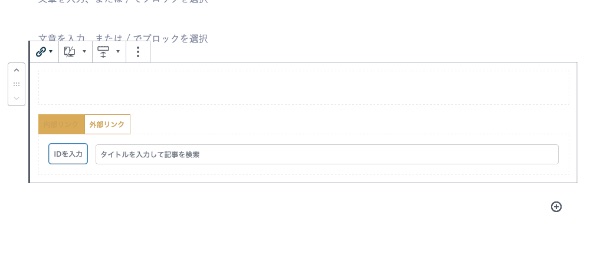
以下のようなブログカード作成画面が表示されます。


外部リンクのブログカードを作成
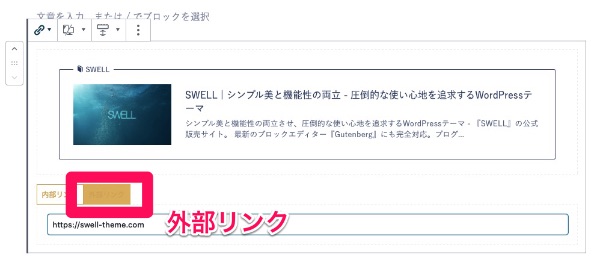
外部リンクのタブを選択し、外部リンクURLを一番下の空白欄に入力すると外部リンクのブログカードが出来上がります。


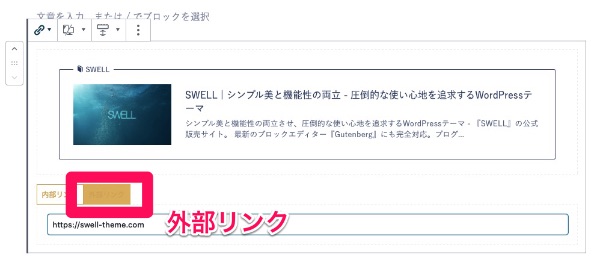
例えば、ここでは https://swell-theme.com と入力してみます。
すると、SWELLの公式サイトへのブログカードが出来上がりました!


内部リンクのブログカードを作成【2つ方法があります】
【タイトルの候補検索】で内部リンクのブログカードを作成
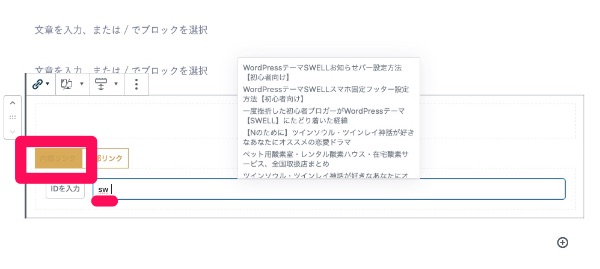
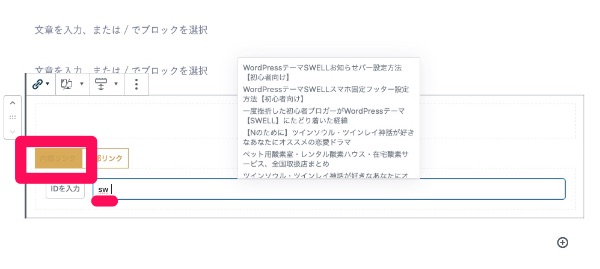
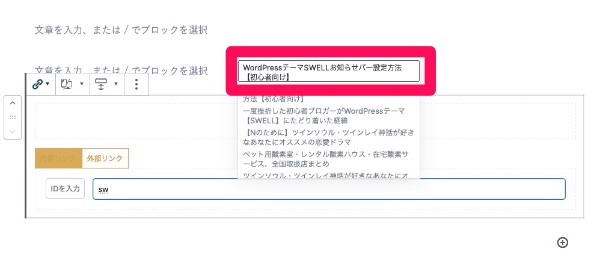
内部リンクのタブを選択し、内部リンクしたい記事のタイトルの一部を一番下の空白欄に入力。
その検索ワードに関連のある記事タイトルの候補が出てきます。
例えば、「SW」と入力しただけでSWELLに関して書かれた記事が候補として出てきます。


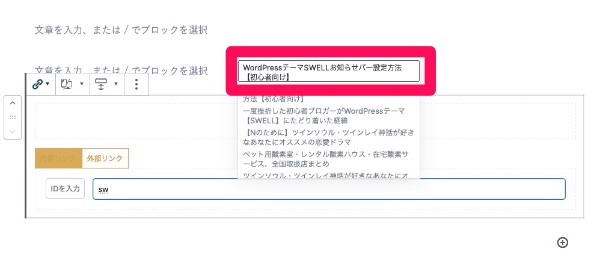
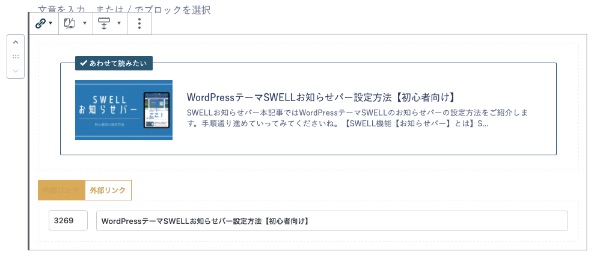
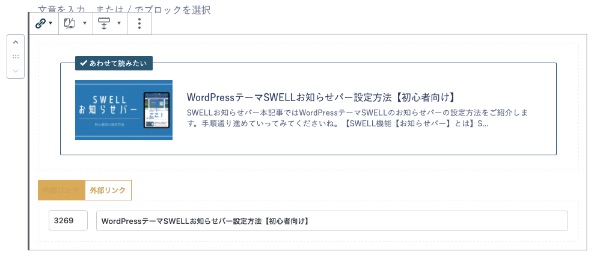
例えば、WordPressテーマお知らせバー設定方法【初心者向け】を選択してみます。


すると、下記のような内部リンクのブログカードが出来上がります。


記事タイトルを検索すればすぐに候補が出てきて選択できるのはめっちゃ便利!!


【ID入力】で内部リンクのブログカードを作成
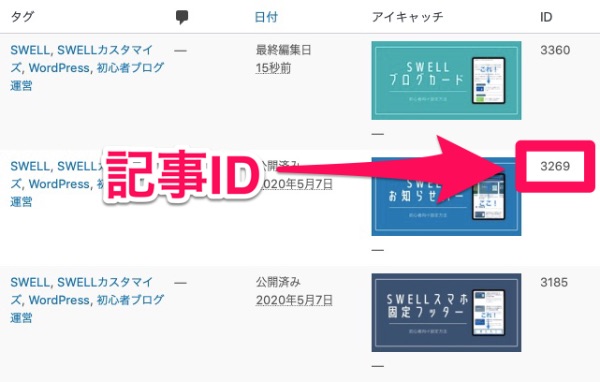
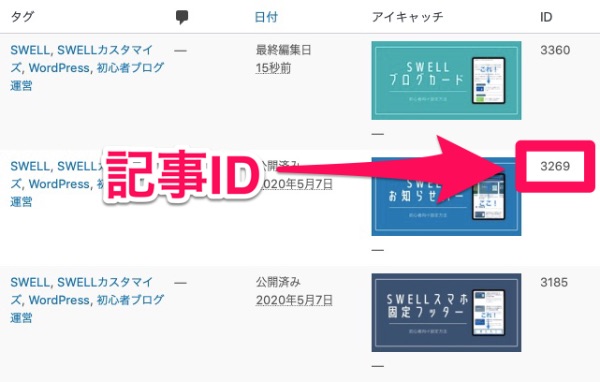
投稿の投稿一覧を見ると、記事ごとにIDがあります。
内部リンクのブログカードにしたい記事のIDをメモします。
例えば、ここではIDが[3269]なので


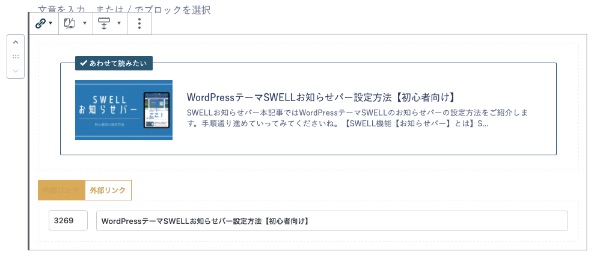
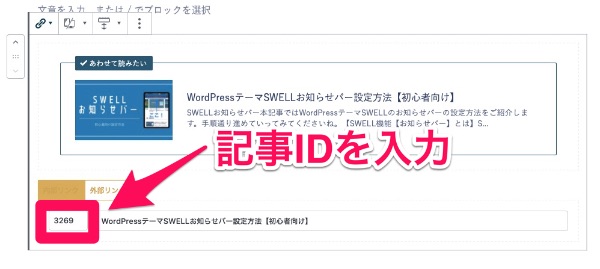
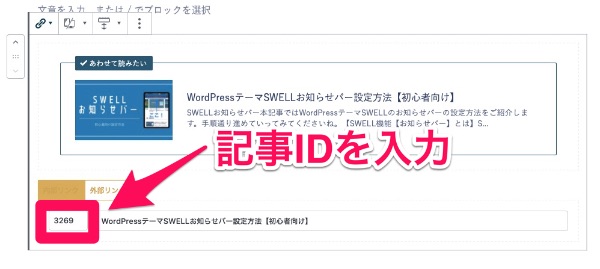
ブログカード作成画面に戻り、メモした記事ID[3269]をID入力欄に記入します。


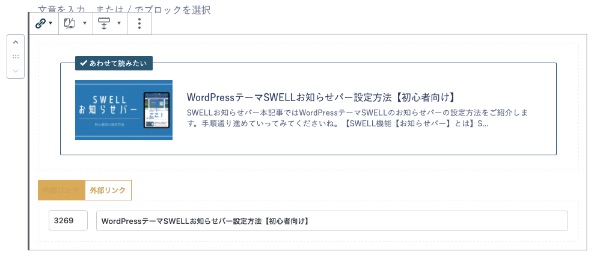
すると、下記のような内部リンクのブログカードが出来上がります。


記事タイトルを思い出せない場合は、こちらのID入力が確実。


ブログカードのデザインを切り替えるには?
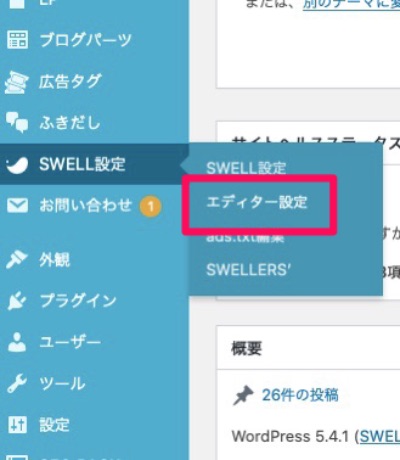
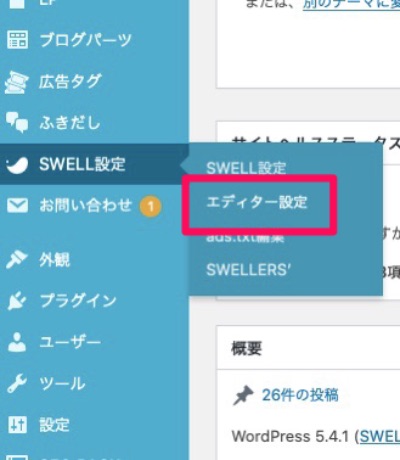
ダッシュボードSWELL設定から【エディター設定】を選択


エディター設定の【デザイン切り替え】タブを選択


ブログカード(内部・外部)のデザインを選択
デザインは、それぞれ3種類あります。
選択するとその場でデザインが切り替わるので選びやすいです。


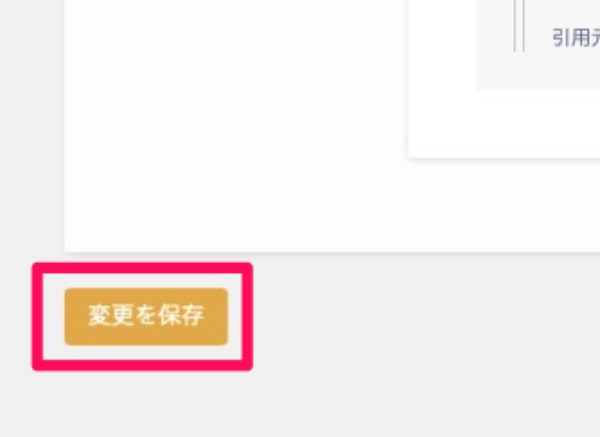
デザイン切り替え画面左下の【変更を保存】をクリック


外部リンクもプラグインなしで、一発で綺麗に作成できるのがSWELLの利点です♪
以上、WordPressテーマSWELLのブログカード設定方法でした!
その他のSWELL設定関連記事









@himlog_com