
本記事ではWordPressテーマSWELLサブメニューをアコーディオン表示させる設定方法をご紹介します。
手順通り進めていってみてくださいね。
ブログ初心者さんがSWELLを購入したものの、何からカスタマイズしていったらいいのか分からないという方のために、とりあえず先に見栄えを良くして「ブログを書く」というモチベーションを保つためにSWELL設定の主要ポイントをお伝えしています!
超初心者さんに向けて書いているので、分からない専門用語は一切省きます。安心して読み進めてみてくださいね。
サブメニューのアコーディオン化とは?
クリックひとつでメニューをコンパクトに畳んだり広げたりできるようにすることです。
- グローバルナビの副項目メニュー
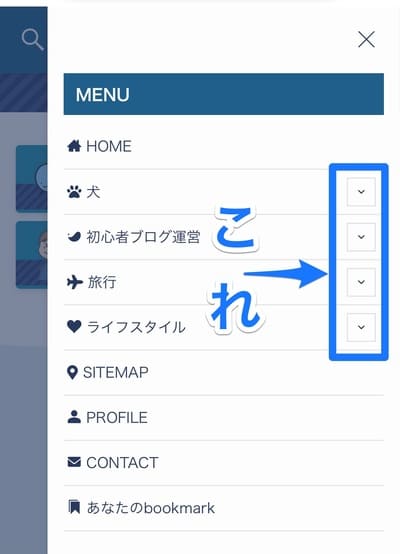
- スマホ開閉メニュー内にあるメインナビのサブメニュー
- ウィジェットに設置できるカテゴリーリストなどのサブメニュー
をアコーディオン開閉式に変更することができます。
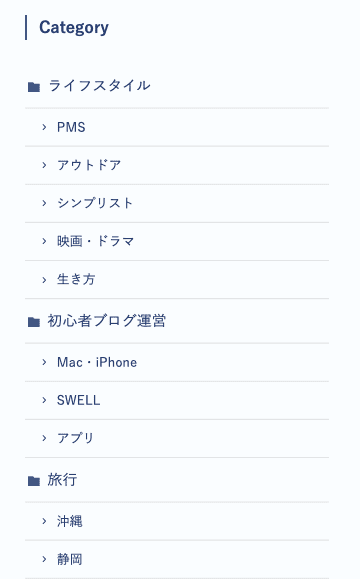
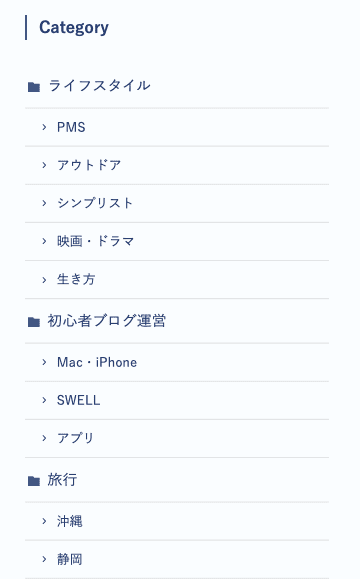
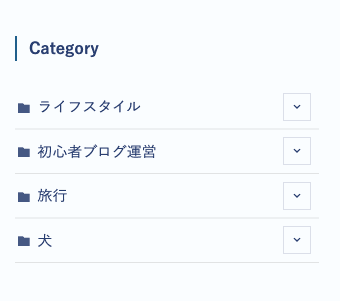
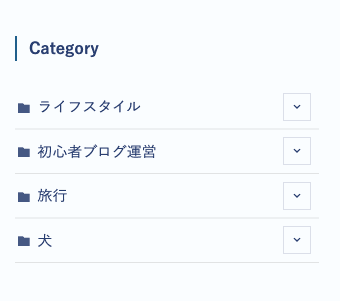
パソコンで見たときのサイドバーカテゴリー表示の比較
アコーディオン化していない場合


アコーディオン化した場合


パソコンで見る分にはサブカテゴリーが開いている方が、どんなことが書かれているのが開かずに確認できるので便利だと思います。
私もしばらくこのスタイルでやってたのですが、さらにサブカテゴリーが増えたときに、スマホで開閉メニューを見ると縦長に間延びしてしまって見にくいなと思いました。
もう少し詳しい方だと個別に設定するカスタマイズ方法もわかるかもしれませんが、通常の誰でもいじれるカスタマイザー設定では個別に設定はできないようです。
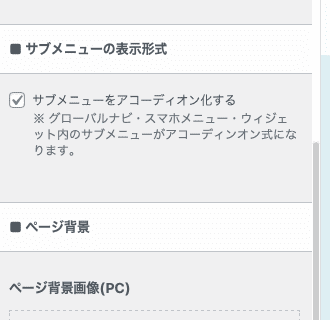
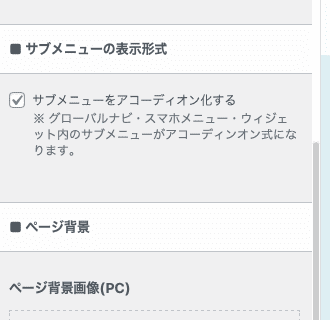
サブメニューをアコーディオン表示させる設定方法


サブメニューをアコーディオン化するにチェックをいれると、グローバルナビ・スマホメニュー・ウィジェット内のサブメニューが一斉にアコーディオン化されコンパクトに折り畳まった表示になります。
変更したあとは必ず公開ボタンを押して反映させてください。
使用状況に応じて使い分けてみてくださいね♪
以上、WordPressテーマSWELLサブメニューをアコーディオン表示させる設定方法でした!
その他のSWELL設定関連記事









@himlog_com