本記事ではWordPressテーマSWELLスマホとパソコンでの表示を別々にする(デバイス制限)設定方法をご紹介します。
手順通り進めていってみてくださいね。
ブログ初心者さんがSWELLを購入したものの、何からカスタマイズしていったらいいのか分からないという方のために、とりあえず先に見栄えを良くして「ブログを書く」というモチベーションを保つためにSWELL設定の主要ポイントをお伝えしています!
超初心者さんに向けて書いているので、分からない専門用語は一切省きます。安心して読み進めてみてくださいね。
結論は簡単!【デバイス制限】を使う
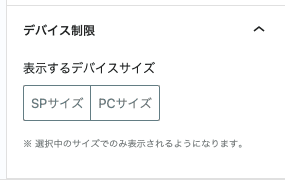
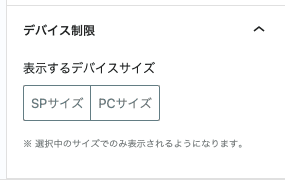
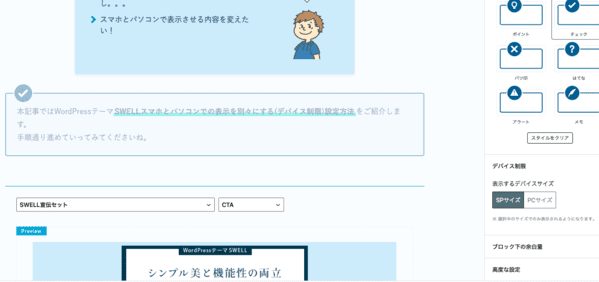
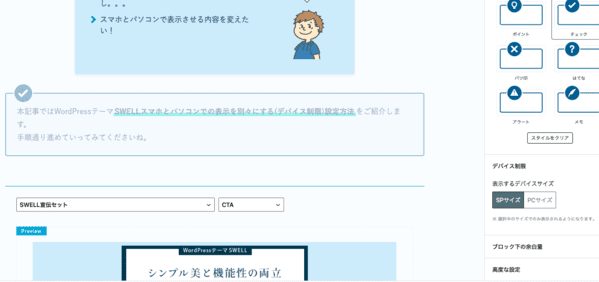
デバイス制限はどこにある?


ブロックを選択した状態で、画面右側に出てくる設定欄を見ていくと、デバイス制限の項目があります。
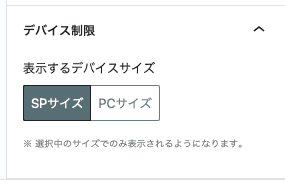
スマホのみ表示させたい場合のデバイス制限の使い方




選択してSPサイズをクリックした箇所の色が薄くなっているのがわかりますか?
こうなっている状態であれば、このブロックがスマホでのみ表示されるようになります。
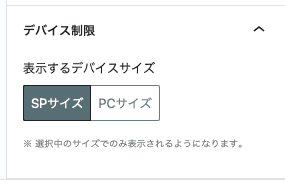
パソコンのみ表示させたい場合のデバイス制限の使い方
流れは上記のスマホのみ表示させたい場合と同じですが、デバイス制限の表示するデバイスサイズをPCサイズにクリックを入れます。
パソコンでの編集画面では変化はありませんが、スマホで確認するとそのブロックだけ表示されていないことがわかると思います。
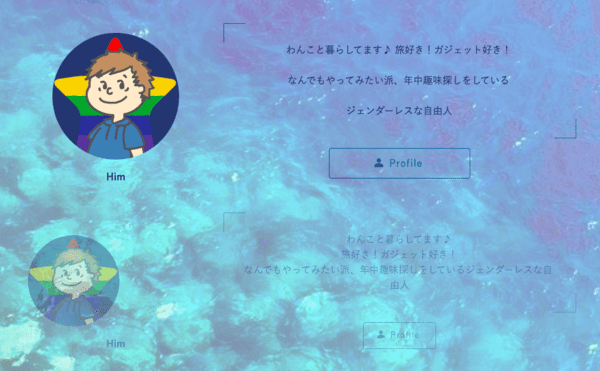
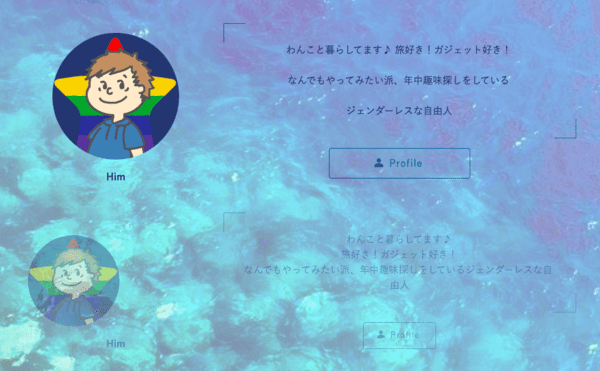
編集画面はこんな感じ


画像下半分が薄くなっていますよね。
上下同じような内容ですが、上がPCサイズ、下がSPサイズでのみ表示されるように設定してあります。
画像のサイズ感だったり、文章の改行だったり、ボタンのサイズだったり、パソコンで見るといい感じなのにスマホでは残念な感じになるのは嫌だったので、スマホで見たときにも綺麗に見えるように別々に設定しました。
また、トップページで表示されるいくつかの投稿リストも、パソコンとスマホで表示方法を変えています。
【余談】iPadではどうなるのか?
iPadでの表示はどうなるのか試してみました!
横画面で見るとパソコンサイズでの表示になり、縦画面にするとスマホサイズの表示内容にくるっと早変わりします!
トップページの投稿リストがカード型からリスト型にくるっと変わる動きが面白いです♪
今はパソコンよりスマホやタブレットで見る人が多いので、スマホでの見栄えって大事だと思います!
以上、WordPressテーマSWELLスマホとパソコンでの表示を別々にする(デバイス制限)設定方法でした!
その他のSWELL設定関連記事









@himlog_com